Every so often I run into people who tell me that web apps have gotten a bit of an unfair reputation–“they can be just as good as native apps!” they tell me. (Usually the “bad” reputation is the work of some villain hell-bent on walled-garden-domination.)
For example, there are blog posts like this one from Mozilla that try to push the performance problem under the heading of “hardware accelerated CSS/WebGL solve all problems”. Or there’s this post from Sencha were I guess they’re trying to shame Facebook for moving to native by building a web app that is faster.
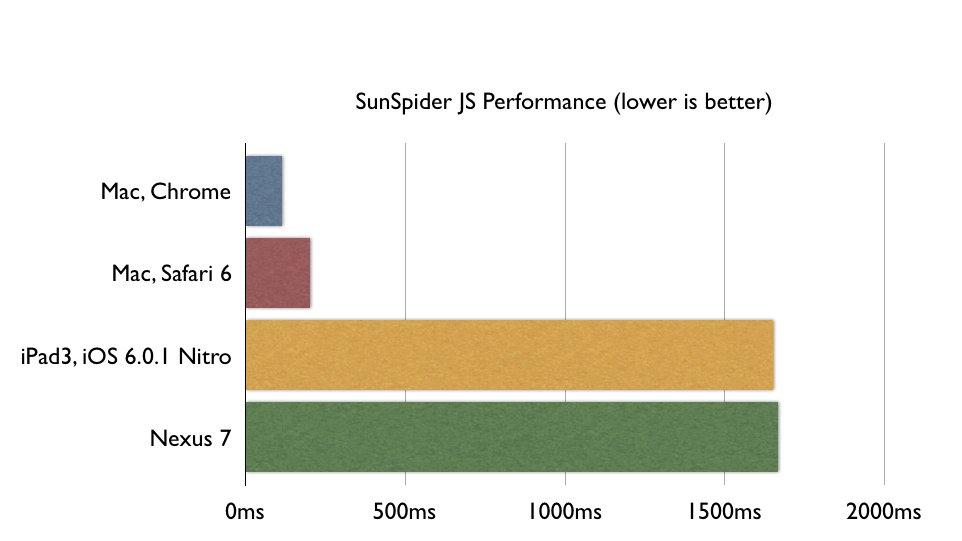
Well, I don’t know what planet any of these people live on, but this is my planet:
JS performance on ARM devices is absolutely abysmal. It is an order-of-magnitude away from x86-class JavaScript performance.
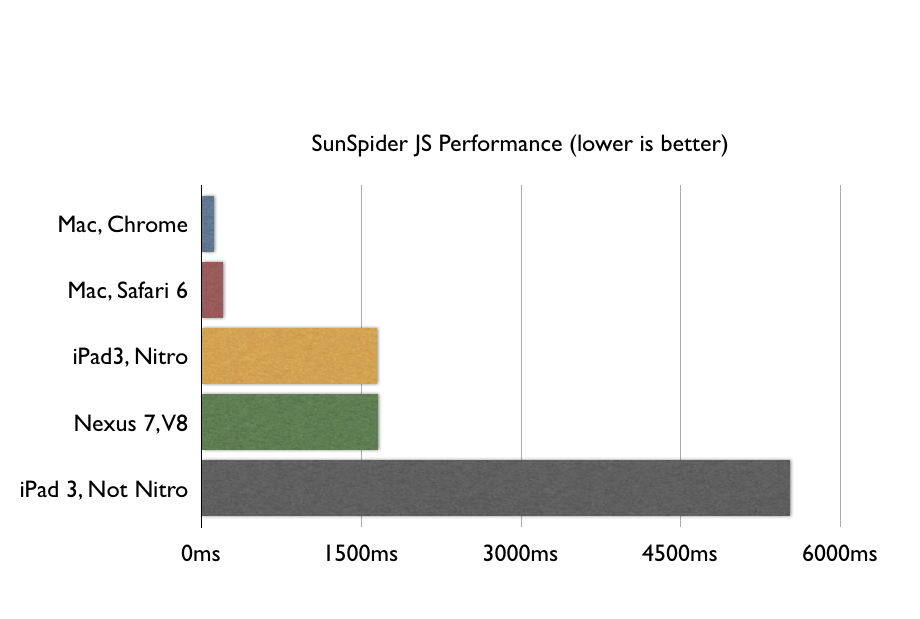
Making matters worse, in many real-world situations in which you want to write a web app, you have to disable Nitro (for sound technical, not nefarious, reasons, contrary to what the rest of the Internet may want you to believe), which means if you thought the first chart was bad, you’re in for sticker shock:
Now, if what you mean by “web app” is “website with a button or two”, you can tell all the fancypants benchmarks like SunSpider to take a hike. But if you mean “light word processing, light photo editing, local storage, and animations between screens” then you don’t want to be doing that in a web app on ARM unless you have a death wish.
Sure, you can design performant mobile web apps if you have good engineers. But do you know what else you can do with good engineers? Things that are actually of value to your customers. If you’re putting yourself into a situation where it takes top-flight talent forking Sencha to render a list, I hope you really want that list.
The desktop market is shrinking year-on-year. Computers are going to be what the hardcore professionals use–Photoshop and Visual Studio will always stick around–but mere mortals who spend all day in Excel or Outlook or Powerpoint are going to migrate to ARM tablets. (Maybe even ARM notebooks.) Some of us like desktop computers for ideological reasons, or like x86 on the technical merits, or whatever. But the truth on the ground is that ARM is rising and x86 is falling, like it or not. Even if we throw out all the smartphones and tablets, you have reasonable research firms projecting things like a 60-40 ARM-Intel netbook split for 2013. And once you throw the tablets and smartphones back in, well, let’s just say that more ARM chips were fabbed last year than all the x86 chips ever made. The sky is falling. The building is on fire.
Whenever you make a platform decision, you’re making a bet. If you’re writing a web app, you’re essentially betting either 1) that ARM doesn’t matter, 2) that ARM customers will just suck it up and use your slow product, 3) that the web browser guys will wave a wand and make it faster, or 4) that the WiFi guys will fix the speed of light so that everybody has a zero-latency always-on connection to an x86 chip. Unless you’re writing Photoshop, or writing an app with two buttons, I think you’re nuts.
Want me to build your app / consult for your company / speak at your event? Good news! I'm an iOS developer for hire.
Like this post? Contribute to the coffee fund so I can write more like it.
Comments
Comments are closed.


 Tags
Tags 
Try http://beta.dublinbikes2go.com and tell me its slow. @Paddy2k
You have a fair argument – and to be clear, many web-based applications are slow on mobile devices (for any number of reasons).
Having said that, I’ve seen plenty of “native” apps on iOS and Android that are slow. The current Facebook iOS app on my iPhone 4 is simply terrible. While I can’t say with any certainty that a web app would be faster (e.g. Sencha’s Fastbook), I think it’s naive to pretend all native apps will always out-perform web apps.
To go a step further, you make a comment: “But do you know what else you can do with good engineers? Things that are actually of value to your customers.” I would argue that this is the reason many companies want HTML5 apps to succeed – they’re tired of paying their engineers to write the same application in Objective-C, Java and C#. That’s double (or triple) the work do build exactly the same application on multiple platforms. Companies would rather speed up development on new features instead of supporting 3 or more native programming languages.
I should also point out that Facebook admits most of their traffic comes from the mobile web (m.facebook.com), so it’s still important for many companies to develop strategies to include the web as a platform.
I guess my point is that you’re right – comparatively, and very generally speaking, native apps should out-perform web apps on mobile devices. But it’s not always the case… and more often than not, companies have made calculated decisions to go with web technologies knowing that performance is getting better with each new device that gets released.
I’ll also mention that I don’t think web applications can/should attempt to do everything a native app can do. Developers must choose the right tool for the job in every case – and I can see a variety of cases in which native makes more sense.
I realize that your rant is biased in favor of the native platforms – but I am curious to know what your thoughts are on the future. Do you see HTML5-based apps approaching an “acceptable” speed in your book over the next 5 years?
> it’s naive to pretend all native apps will always out-perform web apps.
Nobody said that. What I’m saying is that it is harder, on average, to write a performant web app than a performant native one that does the same thing.
> they’re tired of paying their engineers to write the same application in Objective-C, Java and C#. That’s double (or triple) the work do build exactly the same application on multiple platforms.
Well first of all, it isn’t “exactly the same application.” Compare Evernote on Android vs Evernote on iOS.
Second of all, if this were true, there’s a painfully obvious solution: C/C++. Runs everywhere, fast everywhere. Since (for the most part) people don’t do this for mobile software, there must be something wrong with the premise. Perhaps people say they want a common codebase, but the actions tell a different story.
> Do you see HTML5-based apps approaching an “acceptable” speed in your book over the next 5 years?
No. The way that x86 got themselves out of this mess is by plugging it in, strapping a 2-lb battery to it, and throwing in a few fans. And it turns out that the reason ARM is so popular is because it doesn’t need to be plugged in as much, doesn’t have a 2lb battery, and doesn’t have fans.
It’s not a software or a hardware problem. It’s a physics problem and a chemistry problem. You need new materials, new electrical storage chemistry. I’ve even seen talk that we need to rewire the whole power grid to solve it, because the load on instant chargers would be so high.
With a handful of exceptions, pretty much every improvement in battery technology in the last decade or two has been somehow an improvement in the thing that it’s powering, not in the electrical storage itself. To really get us out of this mess, we need something on the order of discovering the first transistor.
@paddy2k
slow!
Can you elaborate on why JS performance will always be worse than native languages on ARM devices? I understand your points on physics/chemistry, but then that argument should also hold true for any language.
The bottleneck for most web apps running inside a WebView is the WebView itself…
@arthurkay
> Can you elaborate on why JS performance will always be worse than native languages on ARM devices?
There are people much more qualified to answer this question than I. But three things come immediately to mind:
1. GCed languages will never be as fast as non-GCed languages. Apple believes (and they employ many of the LLVM guys, who would know) that GC is an unacceptable performance hit with ObjC on ARM, let alone with a more dynamic language like JS.
In many ways MonoTouch has decided to take up the garbage collection torch. What they have demonstrated so far is 1) that the problem requires a multi-year effort writing a brand-new garbage collector, and 2) the performance is not particularly great. Compare, for example, the FPS while dragging shapes around in TouchDraw (mono) with the same task in Omnigraffle (ARC). One is about 20fps and about 100ms behind user input, the other is smooth as butter.
2. JS uses hashmaps for the object model, and hashmaps are a lot slower than e.g. structs.
3. JS has much more dynamism. Dynamic typing, dynamic dispatch, closures, reflection, object runtime alteration… *In theory* languages like ObjC support some of these, but in practice the type system affords the compiler much more information about how to optimize the dynamism away. For example, ObjC supports dynamic dispatch, but it also supports static dispatch (via C) and in practice the compiler infers static dispatch anyway for ARC purposes. Or: blocks look a lot like closures, but if you read the spec it becomes apparent that it’s really a convenient subset of a closure that can be reasonably optimized by a compiler.
So again, I can’t disagree with the fact that compiled languages will run faster than JavaScript. You raise good points on GC and hashmaps that hold especially true.
However, that still doesn’t really explain the gap in PC vs Mobile performance you mentioned in your original post. JavaScript is necessarily tied to its runtime environment, and currently the environments (i.e. the browsers) are better on PC than on mobile.
For example, Google Chrome has improved JS runtime performance on PCs by leaps and bounds over the past several years- and that can’t be explained by simply “strapping a 2-lb battery to it, and throwing in a few fans”. The reason performance improved was largely due to underlying memory usage of the browser plus Google’s V8 engine. Things like parallel processes, better GC algorithms, etc. Computers also have more RAM (which helps), but the main point is that the environments inside which web apps run continue to improve which leads to faster web apps.
On the mobile side, there is no comparable environment. HTML5 hybrid apps are stuck inside the WebView – which even on Android 4 is *not* the same browser as Chrome. The WebView is primarily (and almost exclusively) to blame for poor JavaScript performance… and you elude to this in your comment about Nitro earlier.
Another example: take any web application and compare how it runs in the mobile browser (Safari, Chrome, etc) against how it runs packaged inside a WebView – it will always be slower!
I will concede that mobile browsers (the actual browser, not the WebView) have yet to achieve the performance of their PC relatives… but I don’t know if I agree that ARM is the reason.
Do I personally think HTML5 hybrid-apps will ever catch performance of native languages? Probably not… but I disagree that they can’t achieve “acceptable” or “competitive” speeds in the near future.
The key here is the sorely needed improvement in the mobile WebView and browser environments.
If it’s not possible to further improve the WebView or mobile browsers because of limitations on ARM, then that’s one thing. But if ARM isn’t directly prohibiting performance of the browser/WebView and its JS engine then that’s another can of worms.
I’ll admit that I don’t know all that much about ARM vs x86 vs anything else on the hardware side, but you leave me unconvinced that ARM is the reason why web apps are slow.
Where is the comparison for native code performance between x86 and ARM? Things on ARM will be slower in general. Do you think with chrome’s superior performance on x86, will it be okay to make a desktop app which is just a web app? What in ARM architecture makes it disproportionately slower for dynamic languages?
> The WebView is primarily (and almost exclusively) to blame for poor JavaScript performance…
You keep wanting to harp on this “webview is all the problems” thesis. But if you are trying to get to Australia, it makes no effective difference whether you plan to swim or go by rowboat–you are not getting there either way. You would not reach Australia if you could get your hands on a rowboat, and you would not achieve reasonable performance if you could get your hands on V8 / Nitro. The fact that one is better than the other is a red herring; they are both terribly, woefully insufficient to solve the magnitude of the problem that you have.
> For example, Google Chrome has improved JS runtime performance on PCs by leaps and bounds over the past several years.
This is totally incorrect. For example, here is Chrome 26’s performance on my Mac against Chrome 8’s performance on my Mac (the oldest version that would actually run, Dec 2010, 18 major versions ago). Spot a difference? That’s because there isn’t one.
V8 itself was a reasonable improvement, but it replaced the obviously stupid method of interpreting JS. I say “obviously” stupid because JITs have been around for 60 years and every language and its brother has one and JS was really late to that party. There is no longer an obvious way to make JS faster and there is no untapped well of 60 years of research lying around waiting for somebody to implement any more. It can probably get a little faster, but you will never again see 60 years of research compressed into 1 year of improvement.
Ruling out something like the singularity or showing P == NP, you will probably never see an improvement in JavaScript performance of the magnitude seen in 1990-2008 ever again. The research has been tapped. We now have to travel at the actual rate of invention.
> Probably not… but I disagree that they can’t achieve “acceptable” or “competitive” speeds in the near future.
I’m writing an article with a rather simple thought experiment for why this cannot possibly happen. Watch this blog!
Drew,
the 3 reasons you give for JS lack of speed are true but they are not the most significant. Lua is a dynamic, GCd language that uses hashtables everywhere, yet LuaJIT has incredibly better performance. Heck, even LuaJIT with the JIT turned off (purely interpreted) often beats V8…
The reason JS is slow is that its design is poor. It is way too complex and has issues such as broken scoping that enrage not only users but implementers too.
See this comment by Brendan Eich, and the whole thread for that matter… http://lambda-the-ultimate.org/node/3851#comment-57671
How about 5) that native apps face *most* of the same latency issues as mobile apps, and that since JS files are typically cached the represent a tiny portion of traffic of any app-like site (i.e. one that is used repeatedly for a function), and 6) cell phone hardware is doubling in performance at a rapid pace, any by next year the “order of magnitude” gap may not be such an issue.
This reminds me a bit of what people used to say about Javascript-heavy websites (i.e. before smartphones were widespread & connected), just prior to Javscript taking over the web.
Just adding my 2 cents… enjoyed the post.
“Try http://beta.dublinbikes2go.com and tell me its slow. @Paddy2k”
It is slow
Well done gentlemen. This is the type of dialogue that moves the web forward. Kudos. +1.
Yes, native compiled code runs faster than webapps. Now, just try to create a sliding panels like app for desktop Windows XP & MacOS X.x iPhone, iPad, all Android devices from 2.2 to 4.x, WindowsPhone, BlackBerry 6, 7 & 10, Bada, … with native code or Cordova as quickly as you can with the web & Emy http://www.emy-library.org.
Not the sme tech, not the same goals, not the same cost, … you compare Apples & Meal. This article is more likely to show how ignorant you are about this industry more than in which cases webapps is not a good idea (those cases are real, in both ways btw)
@Paddy2k Not slow, Broken. Looks like by design (didn’t account for pretty simple use cases and fails to degrade gracefully). Flat stripey, UI with nails on a chalkboard color combination choices is also almost unusable to people who wear bifocals (I had to take my glasses ofUI f).
Finally, failing to make standard button and other traditional UI cues that professionals have spent 35 years trying to turn into a unvesal language makes users skittish. Is a button broken, inactive, or behaving badly. Does it know it has been clicked?
Slow. Because even if the maps do come u, and your CDN rocked, and you have switched into a proxy server and pre-cached static content, your user experience is glacial. Sorry. But I think usability and perception come into the conversation fairly, because they are under-represented while be where the customer’s attention is riveted while the potential slow down takes place.
Wow. A good coffee morning – create between six and six fifteen AM.
have a beauty day!
The native facebook application is virtually unusable on my iPhone 4. But the Web application in Safari really performs well in comparison.
I must say the http://beta.dublinbikes2go.com is slow but it is not because of the web-app vs. native-app. It’s because mobile browsers wait 0.3 seconds before they fire the click event (maybe you wanted to drag something or whatever).
If the app used touch events, it would be lightning fast. There is nothing to be slow about it, it’s dead simple website, only with poor mobile optimization.
Just to be clear what I am talking about, try this:
http://trott.github.io/LightningTouch/#/lightning-main
Anyway this is perfect example of “writing an app with two buttons”. I see the problem in trying to make web apps behave like native apps with HW optimalization. Is it really necesary to force fade-in/out effects with jQuery animate(opacity) and fancy sliding by changing absolute positioning every millisecond even if thse frames are not rendered?
All in all web is not just javascript and it is different environment for different usage. It may be slow but on the other hand it may be much better than writing all those native apps, which the user has to install and keep updated!
@Paddy O’Reilly I’ve tested it on my iPhone 4 and it is horribly unresponsive. If I touch a button, it takes around 200ms for the button to become darken