I’ve had an unusual number of interesting conversations spin out of my previous article documenting that mobile web apps are slow. This has sparked some discussion, both online and IRL. But sadly, the discussion has not been as… fact-based as I would like.
So what I’m going to do in this post is try to bring some actual evidence to bear on the problem, instead of just doing the shouting match thing. You’ll see benchmarks, you’ll hear from experts, you’ll even read honest-to-God journal papers on point. There are–and this is not a joke–over 100 citations in this blog post. I’m not going to guarantee that this article will convince you, nor even that absolutely everything in here is totally correct–it’s impossible to do in an article this size–but I can guarantee this is the most complete and comprehensive treatment of the idea that many iOS developers have–that mobile web apps are slow and will continue to be slow for the forseeable future.
Now I am going to warn you–this is a very freaking long article, weighing in at very nearly 10k words. That is by design. I have recently come out in favor of articles that are good over articles that are popular. This is my attempt at the former, and my attempt to practice what I have previously preached: that we should incentivize good, evidence-based, interesting discussion and discourage writing witty comments.
I write in part because this topic has been discussed–endlessly–in soundbyte form. This is not Yet Another Bikeshed Article, so if you are looking for that 30-second buzz of “no really, web apps suck!” vs “No they don’t!” this is not the article for you. (Go read one of these oh no make it stop can’t breathe not HN too I can’t do this anymore please just stop so many opinions so few facts I can go on). On the other hand, as best as I can tell, there is no comprehensive, informed, reasonable discussion of this topic happening anywhere. It may prove to be a very stupid idea, but this article is my attempt to talk reasonably about a topic that has so far spawned 100% unreasonable flamewar-filled bikeshed discussions. In my defense, I have chosen to believe the problem has more to do with people who can discuss better and simply don’t, than anything to do with the subject matter. I suppose we’ll find out.
So if you are trying to figure out exactly what brand of crazy all your native developer friends are on for continuing to write the evil native applications on the cusp of the open web revolution, or whatever, then bookmark this page, make yourself a cup of coffee, clear an afternoon, find a comfy chair, and then we’ll both be ready.
A quick review
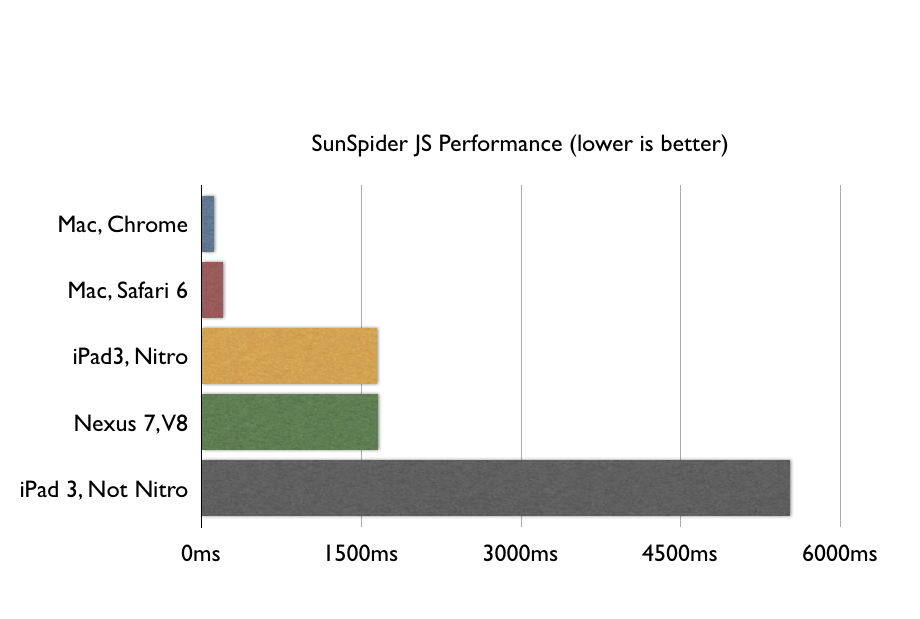
My previous blog post documented, based on SunSpider benchmarks, that the state of the world, today, is that mobile web apps are slow.
Now, if what you mean by “web app” is “website with a button or two”, you can tell all the fancypants benchmarks like SunSpider to take a hike. But if you mean “light word processing, light photo editing, local storage, and animations between screens” then you don’t want to be doing that in a web app on ARM unless you have a death wish.
You should really go read that article, but I will show you the benchmark anyway: 
Essentially there are three categories of criticism about this benchmark:
- The fact that JS is slower than native code is not news: everybody learned this in CS1 when they talked about compiled vs JIT vs interpreted languages. The question is whether it is appreciably slower in some way that actually matters for the kind of software you are writing, and benchmarks like these fail to address that problem one way or the other.
- Yes JS is slower and yes it matters, but it keeps getting faster and so one day soon we will find ourselves in case #1 where it is no longer appreciably slower, so start investing in JS now.
- I write Python/PHP/Ruby server-side code and I have no idea what you guys keep going on about. I know that my servers are faster than your mobile devices, but surely if I am pretty comfortable supporting X,000 users using an actually interpreted language, you guys can figure out how to support a single user in a language with a high-performance JIT? How hard can it be?
I have the rather lofty goal of refuting all three claims in this article: yes, JS is slow in a way that actually matters, no, it will not get appreciably faster in the near future, and no, your experience with server-side programming does not adequately prepare you to “think small” and correctly reason about mobile performance.
But the real elephant in the room here is that in all these articles on this subject, rarely does anyone actually quantify how slow JS is or provide any sort of actually useful standard of comparison. (You know… slow relative to what?) To correct this, I will develop, in this article, not just one useful equivalency for JavaScript performance–but three of them. So I’m not only going to argue the “traditional hymns” of “wa wa JS is slow for arbitrary case”, but I’m going to quantify exactly how slow it is, and compare it to a wide variety of things in your real-life programming experience so that, when you are faced with your own platform decision, you can do your own back-of-the-napkin math on whether or not JavaScript is feasible for solving your own particular problem.
Okay, but how does JS performance compare to native performance exactly?
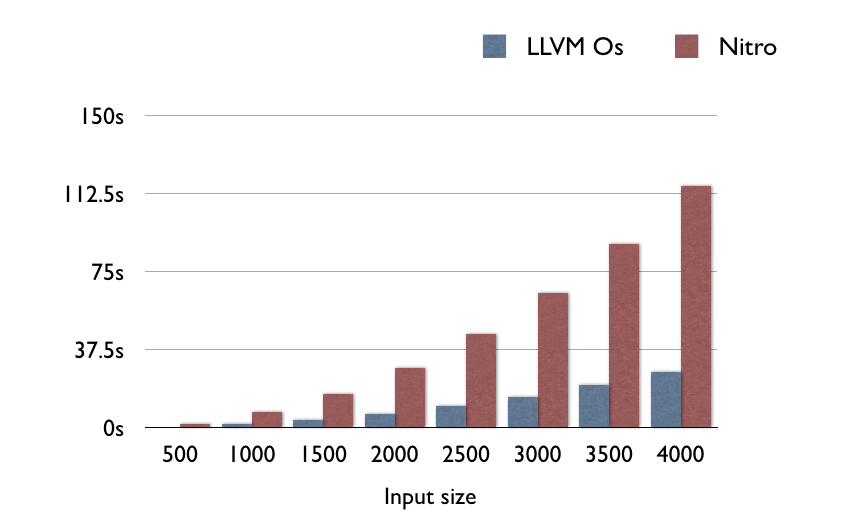
It’s a good question. To answer it, I grabbed an arbitrary benchmark from The Benchmarks Game. I then found an older C program that does the same benchmark (older since the newer ones have a lot of x86-specific intrinsics). Then benchmarked Nitro against LLVM on my trusty iPhone 4S. All the code is up on GitHub.
Now this is all very arbitrary–but the code you’re running in real life is equally arbitrary. If you want a better experiment, go run one. This is just the experiment I ran, because there aren’t any other experiments that compare LLVM to Nitro that exist.
Anyway, in this synthetic benchmark, LLVM is consistently 4.5x faster than Nitro:
So if you are wondering “How much faster is my CPU-bound function in native code instead of Nitro JS” the answer is about 5x faster. This result is roughly consistent with the Benchmarks Game’s results with x86/GCC/V8. They claim that GCC/x86 is generally between 2x and 9x faster than V8/x86. So the result seems in the right ballpark, and also seems consistent no matter if you are on ARM or x86.
But isn’t 1/5 performance good enough for anyone?
It’s good enough on x86. How CPU-intensive is rendering a spreadsheet, really? It’s not really that hard. Problem is, ARM isn’t x86.
According to GeekBench, the latest MBP against the latest iPhone is a full factor of 10 apart. So that’s okay–spreadsheets really aren’t that hard. We can live with 10% performance. But then you want to divide that by five? Woah there buddy. Now we’re down to 2% of desktop performance. (I’m playing fast-and-loose with the units, but we’re dealing with orders of magnitude here. Close enough.)
Okay, but how hard is word processing, really? Couldn’t we do it on like an m68k with one coprocessor tied behind its back? Well, this is an answerable question. You may not recall, but Google Docs’ realtime collaboration was not, in fact, a launch feature. They did a massive rewrite that added it in April 2010. Let’s see what browser performance looked like in 2010. ![BrowserCompChart1 9-6-10[7]](../../../wp-content/uploads/2013/05/BrowserCompChart1-9-6-107.png)
What should be plainly obvious from this chart is that the iPhone 4S is not at all competitive with web browsers around the time that Google Docs did real-time collaboration. Well, it’s competitive with IE8. Congratulations on that.
Let’s look at another serious JavaScript application: Google Wave. Wave never supported IE8–according to Google–because it was too slow.

Notice how all these browsers bench faster than the iPhone 4S?
Notice how all the supported browsers bench below 1000, and the one that scores 3800 is excluded for being too slow? The iPhone benches 2400. It, just like IE8, isn’t fast enough to run Wave.
Just to be clear: is possible to do real-time collaboration on on a mobile device. It just isn’t possible to do it in JavaScript. The performance gap between native and web apps is comparable to the performance gap between FireFox and IE8, which is too large a gap for serious work.
But I thought V8 / modern JS had near-C performance?
It depends on what you mean by “near”. If your C program executes in 10ms, then a 50ms JavaScript program would be “near-C” speed. If your C program executes in 10 seconds, a 50-second JavaScript program, for most ordinary people would probably not be near-C speed.
The hardware angle
But a factor of 5 is okay on x86, because x86 is ten times faster than ARM just to start with. You have a lot of headroom. The solution is obviously just to make ARM 10x faster, so it is competitive with x86, and then we can get desktop JS performance without doing any work!
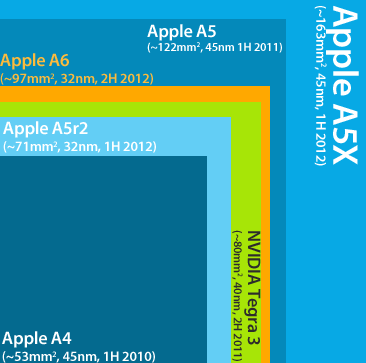
Whether or not this works out kind of hinges on your faith in Moore’s Law in the face of trying to power a chip on a 3-ounce battery. I am not a hardware engineer, but I once worked for a major semiconductor company, and the people there tell me that these days performance is mostly a function of your process (e.g., the thing they measure in “nanometers”). The iPhone 5’s impressive performance is due in no small part to a process shrink from 45nm to 32nm — a reduction of about a third. But to do it again, Apple would have to shrink to a 22nm process.
Just for reference, Intel’s Bay Trail–the x86 Atom version of 22nm–doesn’t currently exist. And Intel had to invent a whole new kind of transistor since the ordinary kind doesn’t work at 22nm scale. Think they’ll license it to ARM? Think again. There are only a handful of 22nm fabs that people are even seriously thinking about building in the world, and most of them are controlled by Intel.
In fact, ARM seems on track to do a 28nm process shrink in the next year or so (watch the A7), and meanwhile Intel is on track to do 22nm and maybe even 20nm just a little further out. On purely a hardware level, it seems much more likely to me that an x86 chip with x86-class performance will be put in a smartphone long before an ARM chip with x86-class performance can be shrunk.
Update from an ex-Intel engineer who e-mailed me:
I’m an ex-Intel engineer, worked on the mobile microprocessor line and later on the Atoms. For what it’s worth, my incredibly biased opinion is that it’s going to be easier for x86 to get into a phone envelope with the “feature toolbox” from the larger cores than it will be for ARM to grow up to x86 performance levels designing such features from scratch.
Update from a robotics engineer who e-mailed me:
You are perfectly right that these will not bring ultra major performance boost and that Intel may have a higher performing mobile CPU a few years from now. In fact, mobile CPUs is currently hitting the same type of limit that desktop CPUs hit when they reached ~3GHz : Increasing clock speed further is not feasible without increasing power a lot, same will be true for next process nodes although they should be able to increase IPC a bit (10-20% maybe). When they faced that limit, desktop CPUs started to become dual and quad cores, but mobile SoC are already dual and quad so there is no easy boost.
So Moore’s Law might be right after all, but it is right in a way that would require the entire mobile ecosystem to transition to x86. It’s not entirely impossible–it’s been done once before. But it was done at a time when yearly sales were around a million units, and now they are selling 62 million per quarter. It was done with an off-the-shelf virtualization environment that could emulate the old architecture at about 60% speed, meanwhile the performance of today’s hypothetical research virtualization systems for optimized (O3) ARM code are closer to 27%.
If you believe JavaScript performance is going to get there eventually, really the hardware path is the best path. Either Intel will have a viable iPhone chip in 5 years (likely) and Apple will switch (unlikely), or perhaps ARM will sort themselves out over the next decade. (Go talk to 10 hardware engineers to get 10 opinions on the viability of that.) But a decade is a long time, from my chair, for something that might pan out.
I’m afraid my knowledge of the hardware side runs out here. What I can tell you is this: if you want to believe that ARM will close the gap with x86 in the next 5 years, the first step is to find somebody who works on ARM or x86 (e.g., the sort of person who would actually know) to agree with you. I have consulted many such qualified engineers for this article, and they have all declined to take the position on record. This suggests to me that the position is not any good.
The software angle
Here is where a lot of competent software engineers stumble. The thought process goes like this–JavaScript has gotten faster! It will continue to get faster!
The first part is true. JavaScript has gotten a lot faster. But we’re now at Peak JavaScript. It doesn’t get much faster from here.
Why? Well the first part is that most of the improvements to JavaScript over its history have actually been of the hardware sort. Jeff Atwood writes:
I found that the performance of JavaScript improved a hundredfold between 1996 and 2006. If Web 2.0 is built on a backbone of JavaScript, it’s largely possible only because of those crucial Moore’s Law performance improvements.
If we attribute JS’s speedup to hardware generally, JS’s (hardware) performance improvement does not predict future software improvement. This is why, if you want to believe that JS is going to get faster, by far the most likely way is by the hardware getting faster, because that is what the historical trend says.
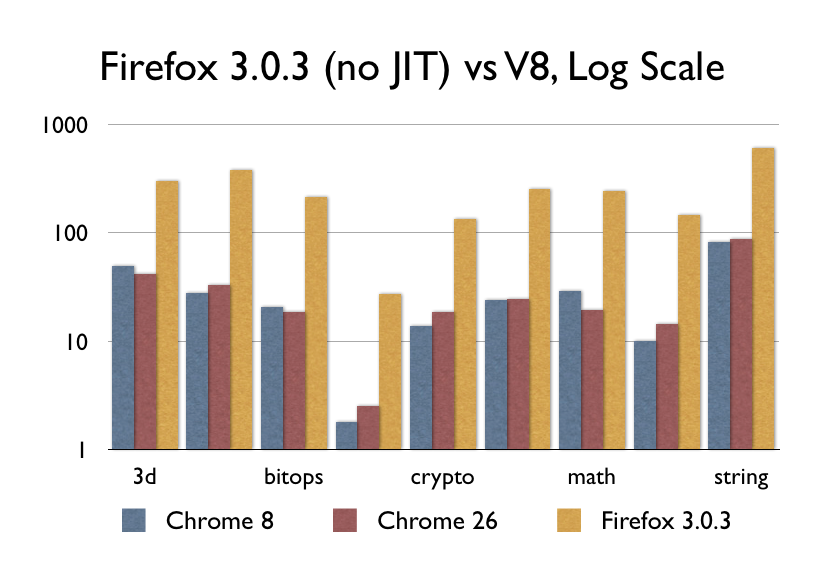
What about JITs though? V8, Nitro/SFX, TraceMonkey/IonMonkey, Chakra, and the rest? Well, they were kind of a big deal when they came out–although not as big of a deal as you might think. V8 was released in September 2008. I dug up a copy of Firefox 3.0.3 from around the same time:
Don’t get me wrong, a 9x improvement in performance is nothing to sneeze at–after all, it’s nearly the difference between ARM and x86. That said, the performance between Chrome 8 and Chrome 26 is a flatline, because nothing terribly important has happened since 2008. The other browser vendors have caught up–some slower, some faster–but nobody has really improved the speed of actual CPU code since.
Is JavaScript improving?
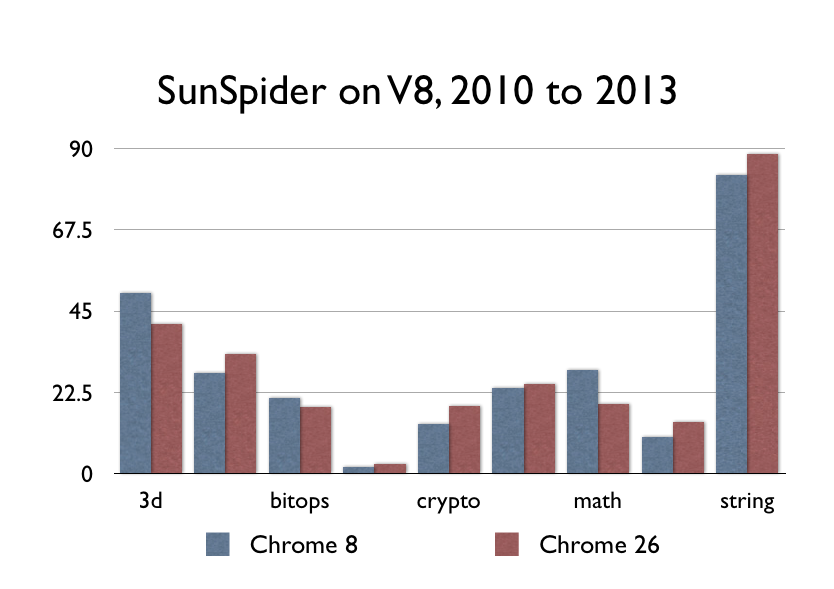
Here’s Chrome v8 on my Mac (the earliest one that still ran, Dec 2010.) Now here’s v26.
Can’t spot the difference? That’s because there isn’t one. Nothing terribly important has happened to CPU-bound JavaScript lately.
If the web feels faster to you than it did in 2010, that is probably because you’re running a faster computer, but it has nothing to do with improvements to Chrome.
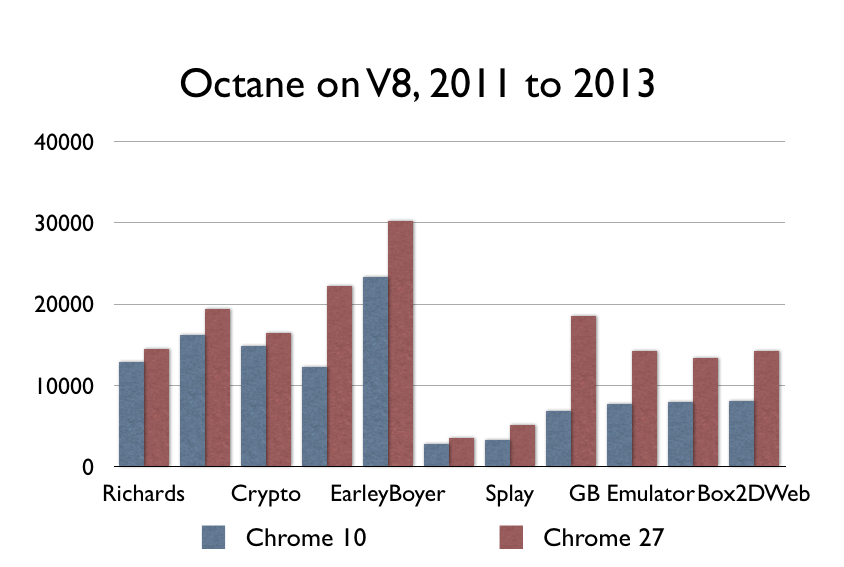
Update Some smart people have pointed out that SunSpider isn’t a good benchmark these days (but have declined to provide any actual numbers or anything). In the interests of having a reasonable conversation, I ran Octane (a Google benchmark) on some old versions of Chrome, and it does show some improvement:
In my opinion, this magnitude of performance gain over this period is much too small to support the claim that JS will close the gap in any reasonable amount of time. However, I think it’s fair to say that I overstated the case a bit–something is happening in CPU-bound JavaScript. But to me, these numbers confirm the larger hypothesis: these gains are not the order-of-magnitude that will close the gap with native code, in any reasonable amount of time. You need to get to 2x-9x across the board to compete with LLVM. These improvements are good, but they’re not that good. End update
The thing is, JITing JavaScript was a 60-year old idea with 60 years of research, and literally thousands of implementations for every conceivable programming language demonstrating that it was a good idea. But now that we’ve done it, we’ve run out of 60-year-old ideas. That’s all, folks. Show’s over. Maybe we can grow another good idea in the next 60 years.
But Safari is supposedly faster than before?
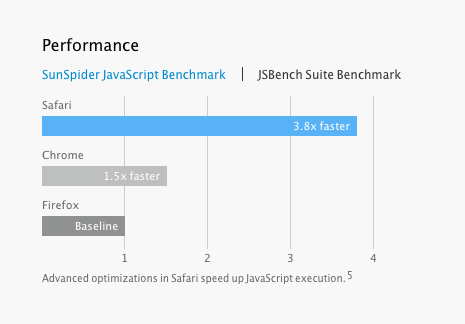
But if this is all true, how come we keep hearing about all the great performance improvements in JavaScript? It seems every other week, somebody is touting huge speedups in some benchmark. Here is Apple claiming a staggering 3.8x speedup on JSBench:

]56 Is Safari 7 3.8x faster than the other guys?
Perhaps conveniently for Apple, this version of Safari is currently under NDA, so nobody is able to publish independent numbers on Safari performance one way or the other. But let me make some observations on this kind of claim that’s purely on the basis of publicly available information.
I find it interesting, first, that Apple’s public claims on JSBench are much higher than their claims for traditional benchmarks like SunSpider. Now JSBench has some cool names behind it including Brenden Eich, the creator of JavaScript. But unlike traditional benchmarks, the way JSBench works isn’t by writing a program that factors integers or something. Instead, JSBench automatically scrapes whatever Amazon, Facebook, and Twitter serve up, and builds benchmarks out of that. If you are writing a web browser that (let’s be honest) most people use to browse Facebook, I can see how having a benchmark that’s literally Facebook is very useful. On the other hand, if you are writing a spreadsheet program, or a game, or an image filter application, it seems to me that a traditional benchmark with e.g. integer arithmetic and md5 hashing is going to be much more predictive for you than seeing how fast Facebook’s analytics code can run.
The other important fact is that an improvement on SunSpider, as Apple claims, does not necessarily mean anything else improves. In the very paper that introduces Apple’s preferred benchmark, Eich et al write the following:
The graph clearly shows that, according to SunSpider, the performance of Firefox improved over 13× between version 1.5 and version 3.6. Yet when we look at the performance improvements on amazon they are a more modest 3×. And even more interestingly, in the last two years, gains on amazon have flattened. Suggesting that some of the optimizations that work well on Sun Spider do little for amazon. [sic]
In this very paper, the creator of JavaScript and one of the top architects for Mozilla openly admits that nothing at all has happened to the performance of Amazon’s JavaScript in two years, and nothing terribly exciting has ever happened. This is your clue that the marketing guys have oversold things just a bit over the years.
(They go on to argue, essentially, that benchmarking Amazon is a better predictor for running Amazon than benchmarking SunSpider [uh… obvious…], and is therefore good to do for web browsers which people use to visit Amazon. But none of this will help you write a photo processing application.)
But at any rate, what I can tell you, from publicly available information, is that Apple’s claims of 3.8x faster whatever does not necessarily translate into anything useful to you. I can also tell you that if I had benchmarks that refuted Apple’s claims of beating Chrome, I would not be allowed to publish them.
So let’s just conclude this section by saying that just because somebody has a bar chart that shows their web browser is faster does not necessarily mean JS as a whole is getting any faster.
But there is a bigger problem.
Not designed for performance
This is from Herb Sutter, one of the big names in modern C++:
This is a 199x/200x meme that’s hard to kill – “just wait for the next generation of (JIT or static) compilers and then managed languages will be as efficient.” Yes, I fully expect C# and Java compilers to keep improving – both JIT and NGEN-like static compilers. But no, they won’t erase the efficiency difference with native code, for two reasons. First, JIT compilation isn’t the main issue. The root cause is much more fundamental: Managed languages made deliberate design tradeoffs to optimize for programmer productivity even when that was fundamentally in tension with, and at the expense of, performance efficiency… In particular, managed languages chose to incur costs even for programs that don’t need or use a given feature; the major examples are assumption/reliance on always-on or default-on garbage collection, a virtual machine runtime, and metadata. But there are other examples; for instance, managed apps are built around virtual functions as the default, whereas C++ apps are built around inlined functions as the default, and an ounce of inlining prevention is worth a pound of devirtualization optimization cure.
This quote was endorsed by Miguel de Icaza of Mono, who is on the very short list of “people who maintain a major JIT compiler”. He said:
This is a pretty accurate statement on the difference of the mainstream VMs for managed languages (.NET, Java and Javascript). Designers of managed languages have chosen the path of safety over performance for their designs.
Or, you could talk to Alex Gaynor, who maintains an optimizing JIT for Ruby and contributes to the optimizing JIT for Python:
It’s the curse of these really high-productivity dynamic languages. They make creating hash tables incredibly easy. And that’s an incredibly good thing, because I think C programmers probably underuse hash tables, because they’re a pain. For one you don’t have one built in. For two, when you try to use one, you just hit pain left and right. By contrast, Python, Ruby, JavaScript people, we overuse hashtables because they’re so easy… And as a result, people don’t care…
Google seems to think that JavaScript is facing a performance wall:
Complex web apps–the kind that Google specializes in–are struggling against the platform and working with a language that cannot be tooled and has inherent performance problems.
Lastly, hear it from the horse’s mouth. One of my readers pointed me to this comment by Brendan Eich. You know, the guy who invented JavaScript.
One thing Mike didn’t highlight: get a simpler language. Lua is much simpler than JS. This means you can make a simple interpreter that runs fast enough to be balanced with respect to the trace-JITted code [unlike with JS].
and a little further down:
On the differences between JS and Lua, you can say it’s all a matter of proper design and engineering (what isn’t?), but intrinsic complexity differences in degree still cost. You can push the hard cases off the hot paths, certainly, but they take their toll. JS has more and harder hard cases than Lua. One example: Lua (without explicit metatable usage) has nothing like JS’s prototype object chain.
Of the people who actually do relevant work: the view that JS in particular, or dynamic languages in general, will catch up with C, is very much the minority view. There are a few stragglers here and there, and there is also no real consensus what to do about it, or if anything should be done about it at all. But as to the question of whether, from a language perspective, in general, the JITs will catch up–the answer from the people working on them is “no, not without changing either the language or the APIs.”
But there is an even bigger problem.
All about garbage collectors
You see, the CPU problem, and all the CPU-bound benchmarks, and all the CPU-bound design decisions–that’s really only half the story. The other half is memory. And it turns out, the memory problem is so vast, that the whole CPU question is just the tip of the iceberg. In fact, arguably, that entire CPU discussion is a red herring. What you are about to read should change the whole way you think about mobile software development.
In 2012, Apple did a curious thing (well, unless you are John Gruber and saw it coming). They pulled garbage collection out of OSX. Seriously, go read the programming guide. It has a big fat “(Not Recommended)” right in the title. If you come from Ruby, or Python, or JavaScript, or Java, or C#, or really any language since the 1990s, this should strike you as really odd. But it probably doesn’t affect you, because you probably don’t write ObjC for Mac, so meh, click the next link on HN. But still, it seems strange. After all, GC has been around, it’s been proven. Why in the world would you deprecate it? Here’s what Apple had to say:
We feel so strongly about ARC being the right approach to memory management that we have decided to deprecate Garbage Collection in OSX. – Session 101, Platforms Kickoff, 2012, ~01:13:50
The part that the transcript doesn’t tell you is that the audience broke out into applause upon hearing this statement. Okay, now this is really freaking weird. You mean to tell me that there’s a room full of developers applauding the return to the pre-garbage collection chaos? Just imagine the pin drop if Matz announced the deprecation of GC at RubyConf. And these guys are happy about it? Weirdos.
Rather than write off the Apple fanboys as a cult, this very odd reaction should clue you in that there is more going on here than meets the eye. And this “more going on” bit is the subject of our next line of inquiry.
So the thought process goes like this: Pulling a working garbage collector out of a language is totally crazy, amirite? One simple explanation is that perhaps ARC is just a special Apple marketing term for a fancypants kind of garbage collector, and so what these developers are, in fact applauding–is an upgrade rather than a downgrade. In fact, this is a belief that a lot of iOS noobs have.
ARC is not a garbage collector
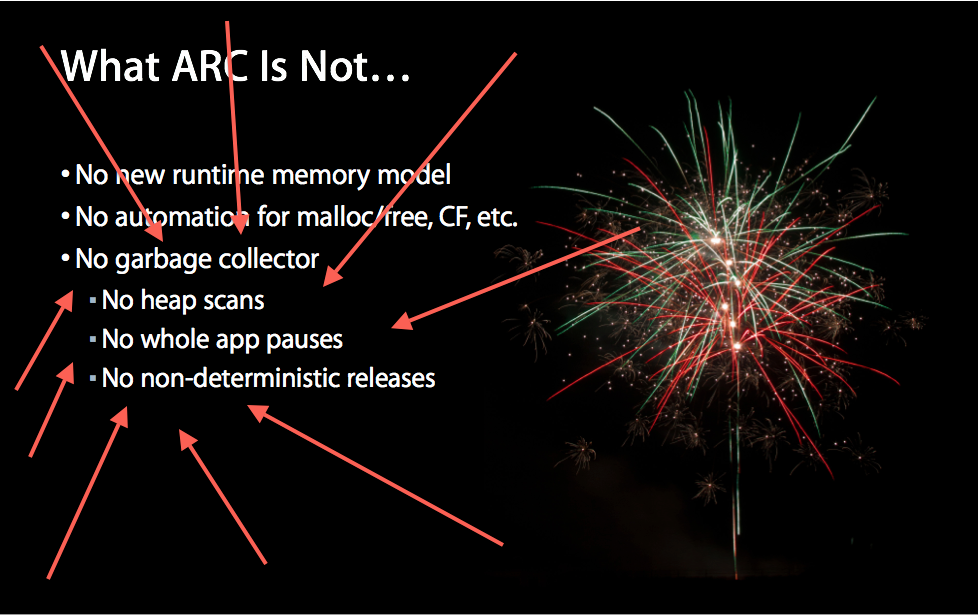
So to all the people who think ARC is some kind of garbage collector, I just want to beat your face in with the following Apple slide:
This has nothing to do with the similarly-named garbage collection algorithm. It isn’t GC, it isn’t anything like GC, it performs nothing like GC, it does not have the power of GC, it does not break retain cycles, it does not sweep anything, it does not scan anything. Period, end of story, not garbage collection.
The myth somehow grew legs when a lot of the documentation was under NDA (but the spec was available, so that’s no excuse) and as a result the blogosphere has widely reported it to be true. It’s not. Just stop.
GC is not as feasible as your experience leads you to believe
So here’s what Apple has to say about ARC vs GC, when pressed:
At the top of your wishlist of things we could do for you is bringing garbage collection to iOS. And that is exactly what we are not going to do… Unfortunately garbage collection has a suboptimal impact on performance. Garbage can build up in your applications and increase the high water mark of your memory usage. And the collector tends to kick in at undeterministic times which can lead to very high CPU usage and stutters in the user experience. And that’s why GC has not been acceptable to us on our mobile platforms. In comparison, manual memory management with retain/release is harder to learn, and quite frankly it’s a bit of a pain in the ass. But it produces better and more predictable performance, and that’s why we have chosen it as the basis of our memory management strategy. Because out there in the real world, high performance and stutter-free user experiences are what matters to our users. ~Session 300, Developer Tools Kickoff, 2011, 00:47:49
But that’s totally crazy, amirite? Just for starters:
- It probably flies in the face of your entire career of experiencing the performance impact of GCed languages on the desktop and server
- Windows Mobile, Android, MonoTouch, and the whole rest of them seem to be getting along fine with GC
So let’s take them in turn.
GC on mobile is not the same animal as GC on the desktop
I know what you’re thinking. You’ve been a Python developer for N years. It’s 2013. Garbage collection is a totally solved problem.
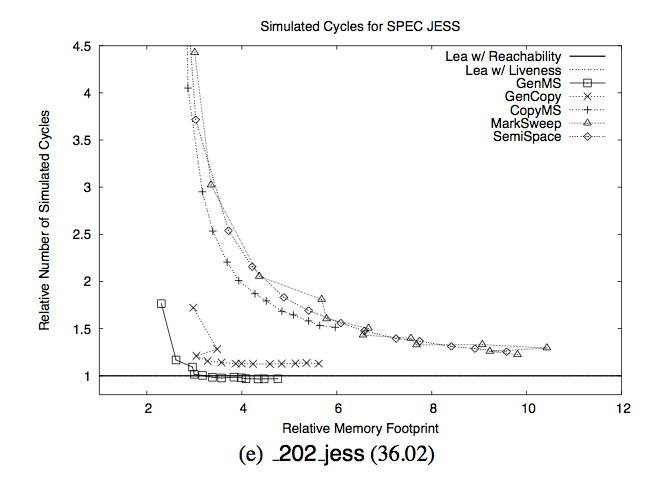
Here is the paper you were looking for. Turns out it’s not so solved: 
If you remember nothing else from this blog post, remember this chart. The Y axis is time spent collecting garbage. The X axis is “relative memory footprint”. Relative to what? Relative to the minimum amount of memory required.
What this chart says is “As long as you have about 6 times as much memory as you really need, you’re fine. But woe betide you if you have less than 4x the required memory.” But don’t take my word for it:
In particular, when garbage collection has five times as much memory as required, its runtime performance matches or slightly exceeds that of explicit memory management. However, garbage collection’s performance degrades substantially when it must use smaller heaps. With three times as much memory, it runs 17% slower on average, and with twice as much memory, it runs 70% slower. Garbage collection also is more susceptible to paging when physical memory is scarce. In such conditions, all of the garbage collectors we examine here suffer order-of-magnitude performance penalties relative to explicit memory management.
Now let’s compare with explicit memory management strategies:
These graphs show that, for reasonable ranges of available memory (but not enough to hold the entire application), both explicit memory managers substantially outperform all of the garbage collectors. For instance, pseudoJBB running with 63MB of available memory and the Lea allocator completes in 25 seconds. With the same amount of available memory and using GenMS, it takes more than ten times longer to complete (255 seconds). We see similar trends across the benchmark suite. The most pronounced case is 213 javac: at 36MB with the Lea allocator, total execution time is 14 seconds, while with GenMS, total execution time is 211 seconds, over a 15-fold increase.
The ground truth is that in a memory constrained environment garbage collection performance degrades exponentially. If you write Python or Ruby or JS that runs on desktop computers, it’s possible that your entire experience is in the right hand of the chart, and you can go your whole life without ever experiencing a slow garbage collector. Spend some time on the left side of the chart and see what the rest of us deal with.
How much memory is available on iOS?
It’s hard to say exactly. The physical memory on the devices vary pretty considerably–from 512MB on the iPhone 4 up to 1GB on the iPhone 5. But a lot of that is reserved for the system, and still more of it is reserved for multitasking. Really the only way to find out is to try it under various conditions. Jan Ilavsky helpfully wrote a utility to do it, but it seems that nobody publishes any statistics. That changes today.
Now it’s important to do this under “normal” conditions (whatever that means), because if you do it from a fresh boot or back-to-back, you will get better results since you don’t have pages open in Safari and such. So I literally grabbed devices under the “real world” condition of lying around my apartment somewhere to run this benchmark.
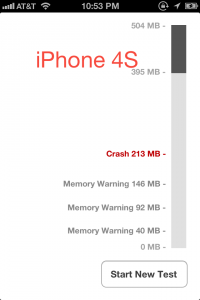
You can click through to see the detailed results but essentially on the iPhone 4S, you start getting warned around 40MB and you get killed around 213MB. On the iPad 3, you get warned around 400MB and you get killed around 550MB. Of course, these are just my numbers–if your users are listening to music or running things in the background, you may have considerably less memory than you do in my results, but this is a start. This seems like a lot (213mb should be enough for everyone, right?) but as a practical matter it isn’t. For example, the iPhone 4S snaps photos at 3264×2448 resolution. That’s over 30 megabytes of bitmap data per photo. That’s a warning for having just two photos in memory and you get killed for having 7 photos in RAM. Oh, you were going to write a for loop that iterated over an album? Killed.
It’s important to emphasize too that as a practical matter you often have the same photo in memory multiple places. For example, if you are taking a photo, you have 1) The camera screen that shows you what the camera sees, 2) the photo that the camera actually took, 3) the buffer that you’re trying to fill with compressed JPEG data to write to disk, 4) the version of the photo that you’re preparing for display in the next screen, and 5) the version of the photo that you’re uploading to some server.
At some point it will occur to you that keeping 30MB buffers open to display a photo thumbnail is a really bad idea, so you will introduce 6) the buffer that is going to hold a smaller photo suitable for display in the next screen, 7) the buffer that resizes the photo in the background because it is too slow to do it in the foreground. And then you will discover that you really need five different sizes, and thus begins the slow descent into madness. It’s not uncommon to hit memory limits dealing just with a single photograph in a real-world application. But don’t take my word for it:
The worst thing that you can do as far as your memory footprint is to cache images in memory. When an image is drawn into a bitmap context or displayed to a screen, we actually have to decode that image into a bitmap. That bitmap is 4 bytes per pixel, no matter how big the original image was. And as soon as we’ve decoded it once, that bitmap is attached to the image object, and will then persist for the lifetime of the object. So if you’re putting images into a cache, and they ever get displayed, you’re now holding onto that entire bitmap until you release it. So never put UIImages or CGImages into a cache, unless you have a very clear (and hopefully very short-term) reason for doing so. – Session 318, iOS Performance In Depth, 2011
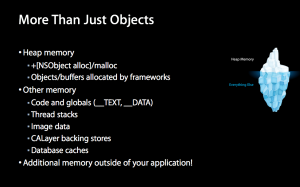
Don’t even take his word for it! The amount of memory you allocate yourself is just the tip of the iceberg. No honest, here’s the actual iceberg slide from Apple. Session 242, iOS App Performance – Memory, 2012:
And you’re burning the candle from both ends. Not only is it much harder to deal with photos if you have 213MB of usable RAM than it is on a desktop. But there is also a lot more demand to write photo-processing applications, because your desktop does not have a great camera attached to it that fits in your pocket.
Let’s take another example. On the iPad 3, you are driving a display that probably has more pixels in it than the display on your desktop (it’s between 2K and 4K resolution, in the ballpark with pro cinema). Each frame that you show on that display is a 12MB bitmap. If you’re going to be a good memory citizen you can store roughly 45 frames of uncompressed video or animation buffer in memory at a time, which is about 1.5 seconds at 30fps, or .75 seconds at the system’s 60Hz. Accidentally buffer a second of full-screen animation? App killed. And it’s worth pointing out, the latency of AirPlay is 2 seconds, so for any kind of media application, you are actually guaranteed to not have enough memory.
And we are in roughly the same situation here that we are in with the multiple copies of the photos. For example, Apple says that “Every UIView is backed with a CALayer and images as layer contents remain in memory as long as the CALayer stays in the hierarchy.” What this means, essentially, is that there can be many intermediate renderings–essentially copies–of your view hierarchy that are stored in memory.
And there are also things like clipping rects, and backing stores. It’s a remarkably efficient architecture as far as CPU time goes, but it achieves that performance essentially at the cost of gobbling as much memory as possible. iOS is not architected to be low-memory–it’s optimized to be fast. Which just doesn’t mix with garbage collection.
We are also in the same situation about burning the candle from both ends. Not only are you in an incredibly memory-constrained environment for doing animations. But there is also a huge demand to do super high-quality video and animation, because this awful, memory-constrained environment is literally the only form factor in which a consumer-class pro-cinema-resolution display can be purchased. If you want to write software that runs on a comparable display, you have to convince somebody to shell out $700 just for the monitor. Or, they could spend $500, and get an iPad, with the computer already built in.
Will we get more memory? (UPDATE)
Some smart people have said “OK, you talk a lot about how we won’t get faster CPUs. But we can get more memory, right? It happened on desktop.”
One problem with this theory is that with ARM the memory is on the processor itself. It’s called package on package. So the problems with getting more memory on ARM are actually very analogous to the problems of improving the CPU, because at the end of the day it boils down to the same thing: packing more transistors on the CPU package. Memory transistors are a little easier to work with, because they are uniform, so it’s not quite as hard. But it’s still hard.
If you look at iFixit’s picture of the A6, you see that at the moment almost 100% of the top silicon on the CPU die is memory. What this means is that to have more memory, you need either a process shrink or a bigger die. In fact, if you normalize for process size, the “die” gets bigger every time there’s a memory upgrade:
Silicon is an imperfect material, and bigger “good” pieces are exponentially expensive. They are also harder to keep cool and harder to fit in small devices. And they also have a lot of overlap with the problem of making better CPUs, because that is exactly what memory is: a top layer of CPU silicon that needs more transistors.
What I don’t know is why, in the face of these problems with PoP, manufacturers continue to use package-on-package delivery for system memory. I haven’t found an ARM engineer who can explain it to me yet. Perhaps one will show up in the comments. It may be that we could move away from PoP architecture and toward separate memory modules like you have in computers. But I suspect that it is not feasible, for the simple reason that breaking the memory into separate modules would almost certainly be cheaper to manufacture than bigger chips or process shrinks, yet every single manufacturer keeps doing process shrinks or bigger chips rather than moving memory modules off the die.
However, some smart engineers have e-mailed me to fill in some blanks.
An ex-Intel engineer:
As for PoP memory, it’s a huge boost for latency and eases routing concerns. But I’m not an ARM guy, can’t say if that’s the full story.
A robotics engineer:
When PoP memory will not be enough, “3D” memory will be able to “give enough memory for everybody” : chips of memory stacked together as they are manufactured, with possibility to place 10+ layers of 1GB RAM in the same volume as current hardware. But : cost will be higher, frequency or voltage will have to drop to stay in the power limit.
Mobile RAM bandwidth will not continue to increase as much as it did recently. Bandwidth is limited by the number of lines linking the SoC and the RAM package. Currently, most of the periphery of high performing SoC is used for RAM bus lines. The middle of SoC can’t be used to add RAM lines due to the way the packages are stacked. Next big improvement will come from single package highly integrated SoC & memory : SoC & memory will be engineered together and stacked in the same package, allowing for much smaller, denser and numerous RAM lines (more bandwidth), more freedom for SoC design and possibly lower RAM voltage. With this type of design, bigger caches may be a possibility as some RAM may be put in the SoC die with even higher bandwidth.
But then how does Mono/Android/Windows Mobile do it?
There are really two answers to this question. The first answer we can see from the chart. If you find yourself with 6 times as much memory as you need, garbage collection is actually going to be pretty fast. So for example, if you are writing a text editor, you might realistically be able to do everything you want in only 35MB, which is 1/6th the amount of memory before my iPhone 4S crashes. And you might write that text editor in Mono, see reasonable performance, and conclude from this exercise that garbage collectors are perfectly fine for this task, and you’d be right.
Yeah but Xamarin has flight simulators in the showcase! So clearly, the idea that garbage collectors are infeasible for larger apps flies in the face of real-life, large, garbage-collected mobile apps. Or does it?
What sort of problems do you have to overcome when developing/maintaining this game? “Performance has been a big issue and continues to be one of the biggest problems we have across platforms. The original Windows Phone devices were pretty slow and we had to spend a lot of time optimising the app to get a descent frame rate. Optimisations were done both on the flight sim code as well as the 3D engine. The biggest bottlenecks were garbage collection and the weaknesses of the GPU.”
Totally unprompted, the developers bring up garbage collection as the biggest bottleneck. When the people in your showcase are complaining, that would be a clue. But maybe Xamarin is an outlier. Let’s check in on the Android developers:
Now, keep in mind these are running my Galaxy Nexus — not a slow device by any stretch of the imagination. But check out the rendering times! While I was able to render these images in a couple of hundred milliseconds on my desktop, they were taking almost two orders of magnitude longer on the device! Over 6 seconds for the “inferno”? Crazy! … That’s 10-15 times the garbage collector would run to generate one image.
Another one:
If you want to process camera images on Android phones for real-time object recognition or content based Augmented Reality you probably heard about the Camera Preview Callback memory Issue. Each time your Java application gets a preview image from the system a new chunk of memory is allocated. When this memory chunk gets freed again by the Garbage Collector the system freezes for 100ms-200ms. This is especially bad if the system is under heavy load (I do object recognition on a phone – hooray it eats as much CPU power as possible). If you browse through Android’s 1.6 source code you realize that this is only because the wrapper (that protects us from the native stuff) allocates a new byte array each time a new frame is available. Build-in native code can, of course, avoid this issue.
Or, we can consult Stack Overflow:
I’m performance tuning interactive games in Java for the Android platform. Once in a while there is a hiccup in drawing and interaction for garbage collection. Usually it’s less than one tenth of a second, but sometimes it can be as large as 200ms on very slow devices… If I ever want trees or hashes in an inner loop I know that I need to be careful or even reimplement them instead of using the Java Collections framework since I can’t afford the extra garbage collection.
Here’s the “accepted answer”, 27 votes:
I’ve worked on Java mobile games… The best way to avoid GC’ing objects (which in turn shall trigger the GC at one point or another and shall kill your game’s perfs) is simply to avoid creating them in your main game loop in the first place. There’s no “clean” way to deal with this… Manual tracking of objects, sadly. This how it’s done on most current well-performing Java games that are out on mobile devices.
Let’s check in with Jon Perlow of Facebook:
GC is a huge performance problem for developing smooth android applications. At Facebook, one of the biggest performance problems we deal with is GCs pausing the UI thread. When dealing with lots of Bitmap data, GCs are frequent and hard to avoid. A single GC often results in dropped frames. Even if a GC only blocks the UI thread for a few milliseconds, it can significantly eat into the 16ms budget for rendering a frame.
Okay, let’s check in with a Microsoft MVP:
Normally your code will complete just fine within the 33.33 milliseconds, thereby maintaining a nice even 30FPS… However when the GC runs, it eats into that time. If you’ve kept the heap nice and simple …, the GC will run nice and fast and this likely won’t matter. But keeping a simple heap that the GC can run through quickly is a difficult programming task that requires a lot of planning and/or rewriting and even then isn’t fool proof (sometimes you just have a lot of stuff on the heap in a complex game with many assets). Much simpler, assuming you can do it, is to limit or even eliminate all allocations during gameplay.
With garbage collection, the winning move is not to play. A weaker form of this “the winning move is not to play” philosophy is embedded in the official Android documentation:
Object creation is never free. A generational garbage collector with per-thread allocation pools for temporary objects can make allocation cheaper, but allocating memory is always more expensive than not allocating memory. As you allocate more objects in your app, you will force a periodic garbage collection, creating little “hiccups” in the user experience. The concurrent garbage collector introduced in Android 2.3 helps, but unnecessary work should always be avoided. Thus, you should avoid creating object instances you don’t need to… Generally speaking, avoid creating short-term temporary objects if you can. Fewer objects created mean less-frequent garbage collection, which has a direct impact on user experience.
Still not convinced? Let’s ask an actual Garbage Collection engineer. Who writes garbage collectors. For mobile devices. For a living. You know, the person whose job it is to know this stuff.
However, with WP7 the capability of the device in terms of CPU and memory drastically increased. Games and large Silverlight applications started coming up which used close to 100mb of memory. As memory increases the number of references those many objects can have also increases exponentially. In the scheme explained above the GC has to traverse each and every object and their reference to mark them and later remove them via sweep. So the GC time also increases drastically and becomes a function of the net workingset of the application. This results in very large pauses in case of large XNA games and SL applications which finally manifests as long startup times (as GC runs during startup) or glitches during the game play/animation.
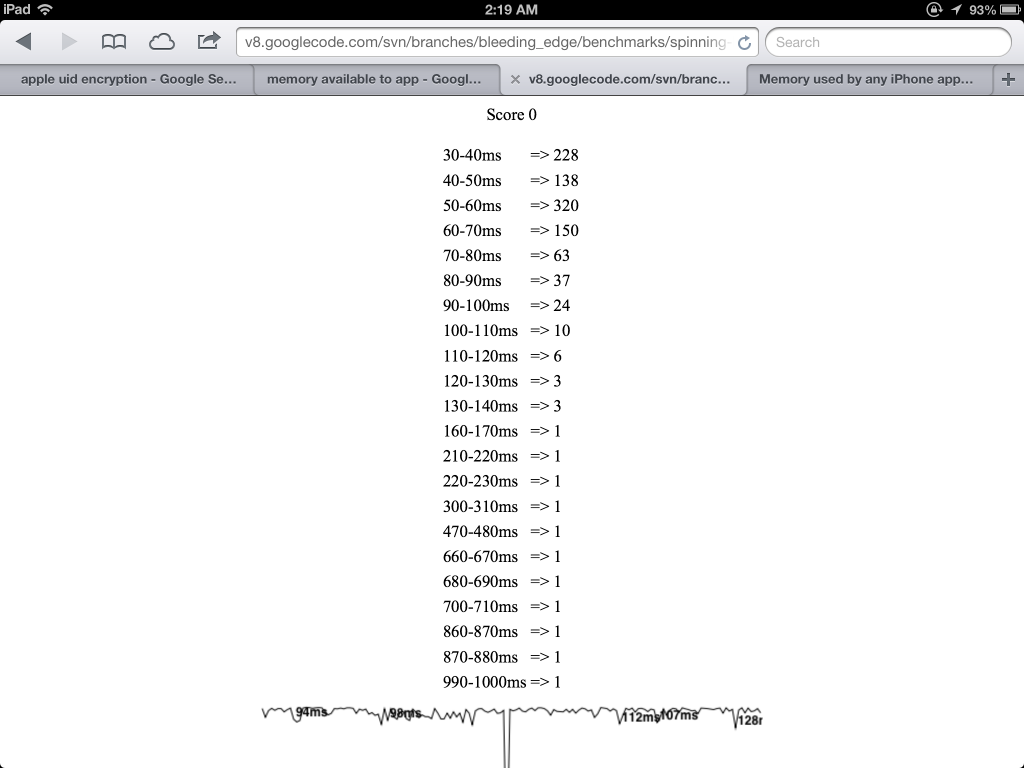
Still not convinced? Chrome has a benchmark that measures GC performance. Let’s see how it does…
That is a lot of GC pauses. Granted, this is a stress test–but still. You really want to wait a full second to render that frame? I think you’re nuts.
Look, that’s a lot of quotes, I’m not reading all that. Get to the point.
Here’s the point: memory management is hard on mobile. iOS has formed a culture around doing most things manually and trying to make the compiler do some of the easy parts. Android has formed a culture around improving a garbage collector that they try very hard not to use in practice. But either way, everybody spends a lot of time thinking about memory management when they write mobile applications. There’s just no substitute for thinking about memory. Like, a lot.
When JavaScript people or Ruby people or Python people hear “garbage collector”, they understand it to mean “silver bullet garbage collector.” They mean “garbage collector that frees me from thinking about managing memory.” But there’s no silver bullet on mobile devices. Everybody thinks about memory on mobile, whether they have a garbage collector or not. The only way to get “silver bullet” memory management is the same way we do it on the desktop–by having 10x more memory than your program really needs.
JavaScript’s whole design is based around not worrying about memory. Ask the Chromium developers:
is there any way to force the chrome js engine to do Garbage Collection? In general, no, by design.
The ECMAScript specification does not contain the word “allocation”, the only reference to “memory” essentially says that the entire subject is “host-defined”.
The ECMA 6 wiki has several pages of draft proposal that boil down to, and I am not kidding,
“the garbage collector MUST NOT collect any storage that then becomes needed to continue correct execution of the program… All objects which are not transitively strongly reachable from roots SHOULD eventually be collected, if needed to prevent the program execution from failing due to memory exhaustion.”
Yes, they actually are thinking about specifying this: a garbage collector should not collect things that it should not collect, but it should collect things it needs to collect. Welcome to tautology club. But perhaps more relevant to our purpose is this quote:
However, there is no spec of how much actual memory any individual object occupies, nor is there likely to be. Thus we never have any guarantee when any program may exhaust its actual raw memory allotment, so all lower bound expectations are not precisely observable.
In English: the philosophy of JavaScript (to the extent that it has any philosophy) is that you should not be able to observe what is going on in system memory, full stop. This is so unbelievably out of touch with how real people write mobile applications, I can’t even find the words to express it to you. I mean, in iOS world, we don’t believe in garbage collectors, and we think the Android guys are nuts. I suspect that the Android guys think the iOS guys are nuts for manual memory management. But you know what the two, cutthroat opposition camps can agree about? The JavaScript folks are really nuts. There is absolutely zero chance that you can write reasonable mobile code without worrying about what is going on in system memory, in some capacity. None. And so putting the whole question of SunSpider benchmarks and CPU-bound stuff fully aside, we arrive at the conclusion that JavaScript, at least as it stands today, is fundamentally opposed to the think-about-memory-philosophy that is absolutely required for mobile software development.
As long as people keep wanting to push mobile devices into these video and photo applications where desktops haven’t even been, and as long as mobile devices have a lot less memory to work with, the problem is just intractable. You need serious, formal memory management guarantees on mobile. And JavaScript, by design, refuses to provide them.
Suppose it did
Now you might say, “Okay. The JS guys are off in Desktop-land and are out of touch with mobile developers’ problems. But suppose they were convinced. Or, suppose somebody who actually was in touch with mobile developers’ problems forked the language. Is there something that can be done about it, in theory?”
I am not sure if it is solvable, but I can put some bounds on the problem. There is another group that has tried to fork a dynamic language to meet the needs of mobile developers–and it’s called RubyMotion.
So these are smart people, who know a lot about Ruby. And these Ruby people decided that garbage collection for their fork was A Bad Idea. (Hello GC advocates? Can you hear me?). So they have a thing that is a lot like ARC that they use instead, that they have sort of grafted on to the language. Turns out it doesn’t work:
Summary: lots of people are experiencing memory-related issues that are a result of RM-3 or possibly some other difficult-to-identify problem with RubyMotion’s memory management, and they’re coming forward and talking about them.
Ben Sheldon weighs in:
It’s not just you. I’m experiencing these memory-related types of crashes (like SIGSEGV and SIGBUS) with about 10-20% of users in production.
There’s some skepticism about whether the problem is tractable:
I raised the question about RM-3 on the recent Motion Meetup and Laurent/Watson both responded (Laurent on camera, Watson in IRC). Watson mentioned that RM-3 is the toughest bug to fix, and Laurent discussed how he tried a few approaches but was never happy with them. Both devs are smart and strong coders, so I take them at their word.
There’s some skepticism about whether the compiler can even solve it in theory:
For a long while, I believed blocks could simply be something handled specifically by the compiler, namely the contents of a block could be statically analyzed to determine if the block references variables outside of its scope. For all of those variables, I reasoned, the compiler could simply retain each of them upon block creation, and then release each of them upon block destruction. This would tie the lifetime of the variables to that of the block (not the ‘complete’ lifetime in some cases, of course). One problem: instance_eval. The contents of the block may or may not be used in a way you can expect ahead of time.
RubyMotion also has the opposite problem: it leaks memory. And maybe it has other problems. Nobody really knows if the crashes and leaks have 2 causes, or 200 causes. All we know is that people report both. A lot.
So anyway, here’s where we’re at: some of the best Ruby developers in the world have forked the language specifically for use on mobile devices, and they have designed a system that both crashes and leaks, which is the complete set of memory errors that you could possibly experience. So far they have not been able to do anything about it, although they have undoubtedly been trying very hard. Oh, and they are reporting that they “personally tried a few times to fix it, but wasn’t able to come with a good solution that would also perserve performance.”
I’m not saying forking JavaScript to get reasonable memory performance is impossible. I’m just saying there’s a lot of evidence that suggests the problem is really hard.
Update: A Rust contributor weighs in:
I’m a contributor to the Rust project, whose goal is zero-overhead memory safety. We support GC’d objects via “@-boxes” (the type declaration is “@T” for any type T), and one thing we have been struggling with recently is that GC touches everything in a language. If you want to support GC but not require it, you need to very carefully design your language to support zero-overhead non-GC’d pointers. It’s a very non-trivial problem, and I don’t think it can be solved by forking JS.
Okay but what about asm.js
asm.js is kind of interesting because it provides a JavaScript model that doesn’t, strictly speaking, rely on garbage collection. So in theory, with the right web browser, with the right APIs, it could be okay. The question is, “will we get the right browser?”
Mozilla is obviously sold on the concept, being the authors of the technology, and their implementation is landing later this year. Chrome’s reaction has been more mixed. It obviously competes with Google’s other proposals–Dart and PNaCl. There’s a bug open about it, but one of the V8 hackers doesn’t like it. With regard to the Apple camp, as best as I can tell, the WebKit folks are completely silent. IE? I wouldn’t get my hopes up.
Anyway, it’s not really clear why this is the One True Fixed JavaScript that will clearly beat all the competing proposals. In addition, if it did win–it really wouldn’t be JavaScript. After all, the whole reason it’s viable is that it potentially pries away that pesky garbage collector. Thus it could be viable with a C/C++ frontend, or some other manual-memory language. But it’s definitely not the same dynamic language we know and love today.
Slow relative to WHAT
One of the problems with these “X is slow” vs “X is not slow” articles is that nobody ever really states what their frame of reference is. If you’re a web developer, “slow” means something different than if you’re a high-performance cluster developer, means something different if you’re an embedded developer, etc. Now that we’ve been through the trenches and done the benchmarks, I can give you three frames of reference that are both useful and approximately correct.
If you are a web developer, think about the iPhone 4S Nitro as IE8, as it benchmarks in the same class. That gets you in the correct frame of mind to write code for it. JS should be used very sparingly, or you will face numerous platform-specific hacks to make it perform. Some apps will just not be cost-effective to write for it, even though it’s a popular browser.
If you are an x86 C/C++ developer, think about the iPhone 4S web development as a C environment that runs at 1/50th the speed of its desktop counterpart. Per the benchmarks, you incur a 10x performance penalty for being ARM, and another 5x performance penalty for being JavaScript. Now weigh the pros and cons of working in a non-JavaScript environment that is merely 10x slower than the desktop.
If you are a Java, Ruby, Python, C# developer, think about iPhone 4S web development in the following way. It’s a computer that runs 10x slower than you expect (since ARM) and performance degrades exponentially if your memory usage goes above 35MB at any point, because that is how garbage collectors behave on the platform. Also, you get killed if at any point you allocate 213MB. And nobody will give you any information about this at runtime “by design”. Oh, and people keep asking you to write high-memory photo-processing and video applications in this environment.
This is a really long article
So here’s what you should remember:
- Javascript is too slow for mobile app use in 2013 (e.g., for photo editing etc.).
- It’s slower than native code by about 5
- It’s comparable to IE8
- It’s slower than x86 C/C++ by about 50
- It’s slower than server-side Java/Ruby/Python/C# by a factor of about 10 if your program fits in 35MB, and it degrades exponentially from there
- The most viable path for it to get faster is by pushing the hardware to desktop-level performance. This might be viable long-term, but it’s looking like a pretty long wait.
- The language itself doesn’t seem to be getting faster these days, and people who are working on it are saying that with the current language and APIs, it will never be as fast as native code
- Garbage collection is exponentially bad in a memory-constrained environment. It is way, way worse than it is in desktop-class or server-class environments.
- Every competent mobile developer, whether they use a GCed environment or not, spends a great deal of time thinking about the memory performance of the target device
- JavaScript, as it currently exists, is fundamentally opposed to even allowing developers to think about the memory performance of the target device
- If they did change their minds and allowed developers to think about memory, experience suggests this is a technically hard problem.
- asm.js show some promise, but even if they win you will be using C/C++ or similar “backwards” language as a frontend, rather than something dynamic like JavaScript
Let’s raise the level of discourse
I have no doubt that I am about to receive a few hundred emails that quote one of these “bullet points” and disagree with them, without either reference to any of the actual longform evidence that I’ve provided–or really an appeal to any evidence at all, other than “one time I wrote a word processor and it was fine” or “some people I’ve never met wrote a flight simulator and have never e-mailed me personally to talk about their performance headaches.” I will delete those e-mails.
If we are going to make any progress on the mobile web, or on native apps, or really on anything at all–we need to have conversations that at least appear to have a plausible basis in facts of some kind–benchmarks, journals, quotes from compiler authors, whatever. There have been enough HN comments about “I wrote a web app one time and it was fine”. There has been enough bikeshedding about whether Facebook was right or wrong to choose HTML5 or native apps knowing what they would have known then what they could have known now.
The task that remains for us is to quantify specifically how both the mobile web and the native ecosystem can get better, and then, you know, do something about it. You know–what software developers do.
Thanks for making it all the way to the end of this article! If you enjoyed this read, you should follow me on Twitter (@drewcrawford), send me an email, subscribe via RSS, or leave a comment, and share my writing with your friends. It takes many, many hours to write and research this sort of article, and all I get in return are the kind words of my readers. I have many articles of similar depth at various stages of composition, and when I know that people enjoy them it motivates me to invest the time. Thanks for being such a great audience!
Want me to build your app / consult for your company / speak at your event? Good news! I'm an iOS developer for hire.
Like this post? Contribute to the coffee fund so I can write more like it.
Comments
Comments are closed.












 Tags
Tags 
Two points:
1. Moore’s law predicts that the number of transistors per integrated circuit will double every 2 years, not anything about processor performance. Intel exec David House is credited with stating that processor performance would double every 18 months.
If the rumors of Apple buying into a chip fab are true, then maybe Apple is pro-actively working to develop the performance of their ARM-based Ax chips. To keep ahead of Intel, and to keep all that work hidden from the sleazes over at Samsung?
I love a well argued debate so congrats on that one. Sadly you only skip over ASM though. Benchmarks show it runs at 1.9 times as slow as native and remember Java 1.7 runs at 2.3 times as slow. ASM is a subset of JavaScript so the language doesn’t change, it gets compiled into a byte code a bit like Jazelle I guess. You write in JavaScript and its subset defined by ASM and compile using EMScripten. I’m facts even doing that improves the performance. So there is a future in ASM and it is supported today but sadly only on Mozilla and presumable soon Firefox OS;
Second point, Android performance sucks. Everybody knows this which is why we see people using cross compilers to target lower native levels. Rumour is that Chrome Team has more power than Android Team these days so its interesting to see how that one goes. There are a host of new OS like BB10, Tizen and Ubunto Mobile which offer pure HTML 5 apps and Native Apps. Android could fast become the new Java ME and bundled as an additional runtime. Cross compilers will target the lowest level rather than the Android JIT.
Third point, the main problem with JavaScript is not performance. It is code maintainability and on-device debugging. Everyone knows this is the biggest issue and yet we are still stuck in the performance debates. ECMAScript 6 actually introduces the much needed class construct – if it doesn’t get dropped again – and this helps a great deal. With new rules of closure and modules then ES 6 should vastly help the maintenance problem and that’s the main problem by far. Anyone writing in JavaScript really should be using CoffeeScript, a different 4GL or an ES 6 transpiler to manage the workflow.
Final point. You can pretty much write an entire UI using CSS 3 now and when you start using CSS compilers like Compass then again the workflow is maintainable. CSS 3 allows GPU acceleration to be turned on and although this is a dark art – I spend a lot of time doing this and it works but its tricky (see the changes from iOS 5 to 6). So if I can write a Web App using CSS 3 and dynamic CSS through Calc() – support is coming soon – and I can turn on the GPU – then why am I worrying about JavaScript being slow???
You are correct about Lua though. Much smaller C based runtime which is great for runtime interpreters and open source portable native frameworks. Only problem is almost all the frameworks have moved away from Lua and to JavaScript – there are even takes of game developers using ES 6 transpiler a already.
Final note there are more JavaScript programmers than any other developer nation so tickle our bellies or we will take over the Earth by force. Lol
I want to start by saying, I agree with the overall statement: “Web apps are at a severe disadvantage relative to native apps, and the problem compounds itself even moreso when you add mobile to the mix.”
Furthermore, I think this article you put together is overall factually correct, and a great explanation of the disadvantages of JS when compared with other native/compiled languages.
Also the statements about GC etc, are very accurate and real issues that people tend to ignore.
However, I think there’s a few more factors that come into play that aren’t related to JS and it’s performance that explains why mobile web apps ‘suck’ when compared with native applications. These are HTML, CSS, or more specifically, the browser as the medium.
Before I get into that though, I want to take a step back and ensure we are all on the same page about why these discussions have even come up.
At the heart of it, when creating an app there are a series challenges and requirements that separate a good app or bad app. Technically speaking (lets forget about design for a minute here), I’d say it comes down to a few things. A responsive UI, a good set of APIs that allow us to utilize the device well, and any number of specific requirements internally when it comes to processing data, etc.
I’ve had quite a bit of experience building UIs in mobile browsers (I am the front end guy on EightBit.me, and Kiip.me, to list a couple recent exploits). In this experience I agree with your overall point, however I disagree that JS performance is the main reason, although I think it can certainly be a major component and thus must be used wisely.
Earlier I said there are three major components (responsive/good ui, apis, and processing). The first two of these I actually believe are more related to the browser than JS. When you have mobile device, loading a browser and using that as your app medium just presents a whole ‘nother layer and sandbox that presents a huge challenge to creating a good app.
First off, HTML and CSS are a terribly inefficient medium for mobile when it comes to rendering and manipulating a UI. To keep this post shorter I won’t really go into why, other than it’s very easy to overload what the mobile device is capable of which results in a lot of ‘jank’ (stuttery, laggy, etc) interaction. This is usually the first thing people will notice about an app, and make it not ‘feel native’.
The next issue mobile web apps face are poor APIs or poor API support. This one is quick and obvious to explain (no real file system support, no camera access, etc) so I don’t think I need to spend much time on why it’s an issue.
Finally, we get to processing power, and I think the deficiencies are well documented here, and should be noted. Remember, it’s about using the right tool for the job. Obviously JS is a poor language selection for attempting to process billions of rows of data in a database.
What I am trying to say is that the issue is not black and white. The (relatively) poor performance of JS is not really a reason why mobile web apps are not as good as native apps. Much more plays into it, and I do think there is a very healthy (albeit still pretty immature) middle ground that does exist. By middle ground I mean that JS can still be used as the primary coding language, however the app would not technically use a browser or HTML/CSS as the renderer/medium.
Not all apps require insane processing power, just good enough (which in many cases, I would argue JS is good enough), which leads to solving the other two issues that I brought up earlier; UI responsiveness and APIs. Two projects that I believe solve this problem are Ejecta (https://github.com/phoboslab/Ejecta) and Cocos2D with JS Bindings (https://github.com/cocos2d/cocos2d-iphone/wiki/cocos2d-and-JavaScript). Admittedly, both these projects are focused on games, but I did say these ideas are still a bit immature and will grow and expand soon enough.
For context, and to save you the TL;DR;, Ejecta is essentially an isolated JSCore VM with an API directly to OpenGL using the Canvas API. Canvas, for the uninitiated is simply a pixel drawing layer for web browsers. In my experience with this environment, you can easily render out fairly complex scenes in both 2d and 3d (it has experimental WebGL support). This solves the UI part, the API part is a bit more tricky, but you can easily extend it with Objective-C to JS bindings. This obviously requires some level of Obj-C, however, it can still mean that the primary application language can be JS. Again, I re-iterate, right tool for the job, and this provides a fantastic platform for mobile games.
The other project I mentioned, I have little experience with, however, I’ve heard great things. Essentially it provides JS bindings to the Cocos2d API, so yes, technically it just runs Cocos2d, however all the game/app logic is being written in JS.
In summary, I think JS performance is a bit of a red herring when it comes to the question of why mobile web apps aren’t as good as native apps as the two examples provided in this post here show that one can still create a great application on top of JS.
It just won’t be a mobile web application.
I thought I’d chime in to just post that the infamous RM-3 Rubymotion bug has now been closed in the latest release. I suspect we’ll know in a few weeks (once apps built with the latest compiler start trickling into the store) if this addresses what seemed to be the largest memory-related issue with Rubymotion.
That said, there are still one or two other outstanding memory-related bugs in Rubymotion that will need to be fixed before it will be a tool I’ll heartily recommend to others. Squashing RM-3 was a huge step forward though, both in fixing issues but also signaling that memory-related compiler issues have become a priority.
This is a great article. Thanks so much for taking the time! It’s very valuable to see a substantive discussion of these questions.
However, I do think it’s a bit of a straw man to focus on raw JS compute performance and mobile memory constraints, as you do. You’re right: given those facts, JavaScript would be a misguided choice for directly implementing the logic and image handling code of a photo editing app, a video editing app, or a high-performance 3D game. But that’s not what people are usually trying to do with mobile web apps.
I’ve seen many dozens of them in my work, and the goals are always more basic: some custom UI controls, some pages of rich text content with a few images and a few interactive elements, and maybe a few animations for transitions. These applications are not CPU-bound or more demanding than the sort of small or medium-sized web page which MobileSafari handles quite well.
These apps work because they are effectively leveraging all the native system code. The HTML is getting rendered efficiently by MobileSafari, smart CSS triggers the same hardware accelerated animations as native code, and the JS calls a normal native system components for things like sending an email, taking a photo, or whatever. Really, the apps are only doing the ordinary UI application logic of a view controller, which is not heavy lifting.
In these situations the reasons for using HTML5/JS are usually:
1. because web developers are available,
2. because web development is perceived as faster (often by web developers who don’t know native at all, so this is often a false assumption),
3. because of the hope of someday maybe re-using the code base on Android,
4. because JS has much better libraries than Obj-C for certain domains – notably, charting and data visualization, where libraries like highcharts and D3 are more productive and much more widely used than, for instance, CorePlot.
The problem these apps do run into is performance/resource problems due to the HTML5/JS generating too many objects in the DOM, or generating too many layers, or overly large layers, within MobileSafari. So when they get elaborate you do need to think about resource limits for these apps to work, and modern JS frameworks like angularJS are educating people on this.
But it’s not clear to me that there are fundamental reasons why these limits bite much harder for the web stack than on native. I’d say the key questions are: Is a DOM object irreducibly much more expensive than a CAShapeLayer? Is drawing on an HTML canvas object irreducibly much more expensive than CoreGraphics calls in drawRect? Is touch handling in JS irreducibly slower, to a significant degree, than in a UIGestureRecognizer? I would love to see a detailed article that dug into those questions.
With any luck, the authors of Weathertron will address these points if they ever follow-up on their blog post on their mobile web weather app: http://keminglabs.com/blog/angular-cljs-weather-app/
@Sunny Kalsi
JavaScript developers should think about memory performance. But their toolkit is different from that of developer using explicit memory management. Instead, they should be aware of the GC and that allocations cause it to have to do work. That’s why concepts like object pools exist in JS.
@Stephen McKamey
You make some good points which echo the response I blogged yesterday. You may want to check it out:
http://brandonlive.com/2013/07/10/stop-saying-mobile-web-apps-are-slow/
@Amadeus
You should read my post as well. While what you say is true of iOS, it is not true on all platforms. Win8 offers a JS app platform without the pitfalls you mentioned. And you can do it with HTML and CSS.
I think you misunderstand Automatic Reference Counting (ARC) and Garbage Collection in Objective C. Objective C does not have a Javascript-like GC system that has to guess when to free unused memory. It’s much more traditional; you allocate memory explicitly, then use it, then it gets freed explicitly.
ARC doesn’t change any of that—it just creates the “alloc” and “release” object housekeeping code for you before compilation. It’s a programmer timesaving tool, not a new memory management system.
I have some thoughts about performance as well. I’ve ported thousands of lines of UI and image processing code from Objective C to Javascript. The JS is clearly slower, both on the desktop and iOS—but it’s still fast. Very fast. Many megaflops. Easily fast enough for responsive, fluid UI work. I use Web Workers to do image processing heavy lifting.
If your web app feels sluggish, it’s probably because of an over-relliance on JS libraries, or an insistence on using IE6-era API. Check out Forecast.io or Soundslice.com. Soundslice was written without libraries using many stacked Canvas layers, and it’s impressively responsive. Actually it’s more responsive than many desktop apps…
Sunny Kalsi: You’re right that JS doesn’t really let developers do anything about memory allocation, but it’s bizarre to point to Java as being distinct in this regard, since it provides only the tiniest bit more control. (Everest is too tall. Let’s climb K2 instead!)
You should use as your example one of the languages which lets you say things like “allocate all objects of this type statically”, or “run this block with GC disabled”, or “here’s an allocator to use instead of the default one”. A good GC system is so much better than JS or Java it’s not even funny.
Great article – I think the most eye-opening part for me was the discussion on how mobile hardware isn’t going to be the saving grace for mobile web apps.
Plus – how long would it take for mobile browsers to implement asm.js? Apple would not like it, as it would allow users to circumvent the App Store. And would Chrome on iOS even have enough memory to implement asm.js? asm.js isn’t even popular on the desktop, so it’ll likely take a few years to pick up in mobile browsers.
I have spent considerable time to read your well-thought article, and I must say this is great.
I thank you for your effort!
Muy interesante el articulo, felicitaciones.
Very interesting article, congratulations and thank you very much.
Loved the article, kept me spell bound till the end. The most gratifying part was just hearing that I’m not the only guy out there losing hair because of memory.
Wonderful article! This is the type of info that are supposed to be shared
around the net. Shame on the seek engines for now not positioning this put up higher!
Come on over and talk over with my website . Thank you =)
I can’t believe I read the whole thing! But very glad I did, and thank you for taking the time to research and write it.
My personal belief is that complex processing issues will be solved by pervasive gigabit mobile broadband long before on-device CPU power changes appreciably. Until then, the trick is knowing which applications to write in which language.
Or maybe all the browser vendors could integrate LLVM.
BTW, I took that photo of the two JavaScript books, and I get a real kick out of seeing it pop up like that ~3 years later.
Yay proper evidence based arguments. Thanks for the crapload of work and effort this must’ve required. Cheers.
It is worth noting that the GC on Windows Phone was particularly bad and the link that you provide to the performance problems of Infinite Flight (the flight simulator) were comments for the Windows version of the application, not for the iOS or Android apps.
Great article. Well, written and thorough. Thanks for taking the time!
Refcounting is a form of GC. Ask any book on Garbage Collection. The slide from Apple, while delivering a powerful message is technically wrong. It was perhaps aimed to explain the difference with Apple’s own poor GC system implemented in older versions of Objective-C.
Mono features two GCs, one is of the tracing/moving family and another one is conservative.
This paper by GC researchers at IBM basically finds that sufficiently advanced refcounting systems and tracing systems eventually converge:
http://www.cs.virginia.edu/~cs415/reading/bacon-garbage.pdf
There are some interesting differences among the behaviors.
But at the end of the day, you pay a price for ARC in the same way that you pay a price for conservative/tracing collectors. They are just different parts.
If you look at the decompiled output of:
NSObject *target, *source;
void Copy ()
{
target = source;
}
And step through the code, you will notice that a simple assignment which in C or C++ (or Mono’s conservative collector) goes from a load and store to execute a whole world of instructions (20 to 100 or so?).
It is not difficult to show a simple program that is 30x slower when running on ARC than when running with systems that use tracing collectors. Building the test is trivial, just write ARC code that navigates through traditional data structures, like inserting nodes into a balanced tree.
If you had asked my opinion while quoting me on safety over speed in languages, I would have also mentioned that any Objective-C developer using the high-level NSArray, NSDictionary, NSSet and other Foundation types is choosing safety over speed.
Those structures for example also have arrays bounds checking, they are training wheels for the modern developer (which is exactly the point I make around the paragraph that you quote in this blog post).
If speed is your thing, you don’t want to be using those safe and ref-count happy data structures, and you definitely do not want to go through objc_msgSend dynamic dispatch to set values in an array or fetch values in an array. You would use raw, unsafe data access and manage your own. For example, if you are dealing with large data sets.
Which coincidentally, is the same thing I would advise you to do in C#: use unsafe {} blocks for large data sets.
I commend your thorough look at this (why is the contrast on this textbox so low?).
However – people have been predicting the end of Moores law for decades and it never happens.
Mobile performance will continue to increase – and with Haswell we’ve seen intel get way more battery efficient.
Whether it is Intel or ARM, or more efficient / different scripting languages or techniques, this problem will inevitably solve itself as time goes by.
Lets re-assess this in 5 years – the massive advantages of standards based, HTML/CSS, write once run anywhere apps are too big to dodge forever.
I found it interesting that the speed difference between a top-of-the-line-phone (iPhone 5) and a top-of-the-line-laptop (Retina Macbook Pro) is only 10x.
I wonder if there’s data to say that a phone, or tablet, can (or cannot) serve as your primary computer, with an external keyboard and monitor.
Doesn’t the existence of the ARM Chromebook disprove this theory that mobile web apps are not powerful enough? After all, ARM is mobile, and Chromebooks run only web apps. Perhaps the responsiveness of the ARMbook (if I can call it that) is not as good as an iPad, but on the other hand, I can do many things on Chromebooks that I wouldn’t dream of doing on a tablet, so from one point of view, mobile web apps are already proven, and therefore the article is wrong. Or is my reasoning wrong?
Regarding his point about GC being slow and unpredictable, is there conclusive data that Android suffers in responsiveness compared to iOS FOR THIS REASON as opposed to other reasons one can make up (responsiveness is a higher priority for Apple than Android)?
You try to address the question, “Sure, mobile web apps are slow, but are they slow enough that you can’t do what you want in them?” by pointing to the facts that Google Docs realtime collaboration was not supported, and Wave was not supported, on slower browsers. But that could just be a matter of prioritization for the Docs or Wave teams. Maybe it’s perfectly doable if only the relevant teams prioritized that? It’s fine to say that native apps make more engineering sense to build today, for mobile, given that you want to spend your time building features and not optimizing stuff. But that doesn’t mean it can’t be done, or it’s some sort of fundamental limit, like you seem to imply.
I mean, you could run a perfectly adequate GUI on a 386 running at 25 Mhz with 4 MB RAM, so why not a mobile web app on an iPhone 5 with a 1.2 ghz CPU and 1 GB RAM? Sure, taking the author’s “web apps are five times slower than native apps” number into account, the iPhone still has a 1.2 / 5 = 240 mhz CPU and 1 / 5 = 200 MB RAM — way more powerful than the aforementioned 386 box with a 25 mhz CPU and 4 MB RAM.
What am I missing?
You mention high performance clusters — this is actually the best article I’ve read in a while about why we use the languages we do in High Performance Computing/Supercomputing. We have the same limitations – the problem size hits up against the limits of memory, CPU – and the same problem.
Managed, and arguably functional, languages just don’t cut it in this regime, for exactly the memory issues you describe – GC and memory requirements – and interpreted languages, while very useful as high level “glue”, just can’t be used for the computationally intensive bits.
Generally a really great article, strongly made points about the confused priorities of GC on mobile platforms, but the truest words were:
“I am not a hardware engineer.”
Strange arguments about “ARM” vs. x86. Too CPU-centric. What about GPUs? Less power-thirsty memory architecture? HW IMO will soon concentrate on solving the major problems of mobile development, which are more about the supporting the data presentation, services and connections enabled by the Web and less about driving pixels from a high-res camera.
The other thing you don’t mention is tools. Much better tooling to optimize memory management and, indirectly, power would definitely help developers to use what will always be scarce resources.
Amazing article, very interesting filled with alot of details. I really enjoyed reading this.
A friend at the office sent me a link to this article (he told me tl;dr, but said it could be interesting) and it was really worth reading this.
Maybe someone will find this usefull: we can display the available memory on the iphone status bar with sbsettings, a jailbreak tweak. When it gets low, it reminds me to kill my background apps so my device don’t crash.
Bookmarked this article, I’ll definitly give a look into asm.js. I hope we find good solutions in the future for all those GC, CPU, PoP, Ram problems.
I learned alot of things reading your article, just added your site to my reader app 😉
Just wanted to give an update that RubyMotion 2.4 was recently released which solves the long-standing memory issue that was referenced in this article: https://twitter.com/RubyMotion/status/355355790003019777
Very nice article and lots of great references.
A couple points to the GC issues:
Conceptually, reference counting (whether ARC or as done by CPython) is a type of garbage collection. What you call garbage collection here is a probably a non-deterministic mark-and-sweep garbage collector (like in Java, C# etc.). Just mincing words, still thought it should be mentioned.
It was already mentioned higher up in the comments, CPython is largely refcounted, and the GC itself is only used for breaking reference cycles. CPython is usable without the GC (it can be disabled), the programmer just needs to make sure not to introduce reference cycles then (same as in ARC, I assume).
To the memory requirements of GC’ed languages. Languages with mark-and-sweep GCs need loads of memory because they typically have to move objects around (i.e. not just moving an object’s pointer from one list to another, but physically moving it in memory). In CPython, the increased memory usage comes from the fact that everything is an object (a C PyObject, to be exact), and objects are always pointed to (i.e. PyObject*). In a large application, this means thousands of thousands of little objects that point to other locations of over the heap. Over time, this leads to heap fragmentation (and the CPython runtime has no way of defragmenting, because objects are movable), wasting a lot of memory.
Awesome article – thanks for the hard work put into it!
I am really surprised that you didn’t mention Web Computing Language (WebCL). It is low-level language, which can run on multicore systems (GPUs). All current computationally hard apps (e.g. games) use this via OpenCL / CUDA, so I think WebCL is the future of “serious” Web apps.
It is eye-openning to see the graphs showing older PC browsers running LLVM compared to JS then comparing that with newer browsers – the improvement in speed is clear but generally the ratio of LLVM being faster than JS is the same.
Think of an internet browser on a Windows XP or WIndows 7 PC or even a MAC OS X.
The more temporary internet files or large the cache the slower your internet browser can be, some web sites will even begin to run with errors.
The internet browser must be set to clear the cache/temporary internet files and or check for new versions of cache pages at regular intervals or eventually the internet browsers cache has to cleared manually.
This cache allows sites to download pages of code to a PC or MAC and then that code runs much faster.
Okay, we all know this. Ironically this is the same reason many JS and HTML/CSS do not run well on mobile devices.
JS and HTML/CSS that is written for an internet browser that can cache large amounts of data, will not run as well on mobile device that cannot cache large amounts of data.
Is’nt this why many sites have to write a “mobile” version?
Of course, I can still view full versions of sites on my iPhone or Android Phone. The experience is ALMOST as good, especially on 4G LTE.
Despite this I find myself going back to my 15 in Windows 7 PC or my 13 ” MacBook Air to enjoy some sites that are just not designed for mobile.
JS is great, but manufacturers of mobile devices just cannot brong themselves to take the risk of not having the best fastest most visually stunning experience. So they must provide a native platform, api and sdk. The very process of securing and stabilizing the native environment seems to exclude API from being exposed to JS, HTML and HTML5
FYI, I have not taken a close look at the Ubuntu mobile OS or the new Blackberry OS version. Although a preview tells me the same caveats will apply there too.
I love JS, but find myself drawn to writing more native code on the various different platforms. Yes, I would rather write one set of code that can be compiled once and run everywhere. But I have to admit, that seems more and more like a pipe-dream as mobile devices get smaller, faster and every more proprietary.
Hi guys, thanks for the responses. Here are some responses / clarifications:
1) My note on GC seemed to be taken as a diss on iOS or the ARC. That isn’t what I meant — in fact I have severe reservations on GC in things like real-time systems, which anything with a UI qualifies as. I simply meant that GC can potentially abstract away the need to “deal with” memory problems until later. I know that RC is fine, and C++ smart pointers will do this quite well, but you still inline all your memory worries during architecture (whether this is good or bad is another thing entirely). My conclusion is that of course the thing that is going to worry devs with GC languages in the end is the memory. That’s simply when it’s prudent to deal with those issues.
2) You cannot make the claim that the A5 is a weaker processor than the new Kraits. Read Anandtech for more, but basically there are different trade-offs, but it’s better in some ways and worse in others. True, the S4 has twice the RAM, but it doesn’t have five times the amount of ram as you claim GCed languages need. Considering that the S4 and Android does more than iOS, I think RAM-wise, it’s a wash. It’s a nonsense claim that any GCed language will require 5x the amount of RAM of the equivalent non-GCed program. The truth is more complicated.
3) Javascript programmers need to think about their memory performance, but their language does not help them at all in this regard. There are no guarantees on implementation, and more specifically, there is no design to keep memory under control. asm.js is an attempt in this direction, but it is not enough.
This article is written from an iOS perspective, but my claim is simpler, and it requires a different set of evidence: a web app with asm.js could run as fast as an android app written using Java. None of the evidence in this article makes a good argument against the claim I’m making.
We worked for a while on a javascript that could be garbage-collected or reference counted. GC performance won over RC performance until memory was constrained, after which RC became much faster with this exception: if there were a lot of self-referential cycles then RC would suck again. This worked great for many uses of embedded javascript (where clever device engineers would be careful not to make self-referential loops) but not for one special case: browsers. Any use of the browser DOM almost guarantees there will be lots and lots of self-referential cycles. Lots and lots of them. Lots.
The GeekBench comparison you mention shows a 7x difference (11406/1661=6.867), not a 10x one. A minor detail, but you have used this 10x factor four times in your (eye-opening!) exposition.
Thanks a lot for your efforts in clarifying such a mess.
I went from Java to ObjC and in the beginning couldn’t believe I had to manually manage memory. It’s an epic, epic waste of time and thinking power.
Then along came ARC. I thought, hey. this is good… after using ARC for about 1 year I have to say another thing: This is what Java should have done. No performance penalties, 99% of the benefits of GC.
It doesn’t break retain cycles, detect islands and so on – but even with a GC, if your memory structures become complex enough for this to matter, then most likely you’re introducing memory leaks. Even though the GC documentation for Java mostly consists of “Hurrah! You never have to worry about it!” this is far from the truth. You have to keep it in the back of your head, and you have to occasionally debug really difficult cases of retain cycles. Just as you have to with ARC.
ARC beats GC. It’s an infinitely better approach. Saying that as a Java architect with 10 years experience. Now for server side code, the performance penalty of GC matters only very rarely. On the client, it almost always matters.
I think GC can match native object graph memory management, if properly implemented.
Consider arguments are like this:
How does native code manage object graphs?
Today’s solution use reference counting along with weak references to break cycles in graph.
Can be GC based on this?
Yes.
In fact upcoming spec of javascript contains weak references. So, provided a developer accurately defines relations in an object graph, one may immediately achieve the same efficiency as native solution.
If one does not use weak references consistently then object cycles can be created, so there can appear a graph that is not referenced anywhere in a program. This graph can be collected with classical GC that scans object roots.
Classical GC part can be used as a debug mode leak detector, and will collect graph cycles at runtime.
Thus, one can claim that a hybrid memory management: reference counting with weak references plus classical GC is possible; it will be equal to a native memory management when weak references are properly used, and it will be close to classical GC without use of weak references.
This solution gives a rule to mitigate GC drawbacks: just use weak references in appropriate points, and you can continue to live in GC world, where GC is only a fallback.
See: http://www.nesterovsky-bros.com/weblog/2013/07/14/OnGarbageCollectors.aspx
@Sunny Kalsi: “This article is written from an iOS perspective, but my claim is simpler, and it requires a different set of evidence: a web app with asm.js could run as fast as an android app written using Java. None of the evidence in this article makes a good argument against the claim I’m making.”
First of all, ARM processors are already way too slow even when working with carefully optimised C code and GPU commands. Where do you get the idea that “as fast as an app written in Java” is going to be acceptable performance? Because it’s not acceptable. Not even close.
There are times when an app needs to do some serious number crunching (for example: when scrolling in response to user touch events) and nothing is fast enough right now, not even C.
But on the other hand, I have written a lot of JavaScript over the years and performance has only ever been an issue in IE 6. That’s the last time I ever noticed my javascript was a bit slow. The simple reality is JavaScript (and HTML5 in general) has a lot of very serious problems that need to be solved before we even think about making it fast.
For example, the fact that “onclick” events do not fire immediately when a user taps on a button. It waits a ridiculously long time to be sure you are actually doing a “tap” gesture, before firing the onclick event (hundreds of milliseconds). And there is no way (at least that I was able to figure out) to reliably simulate “onclick” behaviour with “ontouchstart/end”. When issues like that have been solved, then we can talk about whether or not javascript is fast enough to be a serious programming language.
Abhi